Activar / Desactivar la visibilidad de los módulos
La configuración disponible en este apartado, es común a todos los módulos de la plataforma.
Para gestionar la visualización de los distintos módulos del proyecto, tanto en formato web como app, la plataforma cuenta con tres posibilidades, una en el momento de la creación del módulo y dos para la gestión del mismo a posteriori, es decir, tras la creación del módulo en el proyecto, podremos modificar tantas veces como sea necesario, su visibilidad.
La configuración descrita a continuación, es aplicable a todos los módulos de la plataforma.
1. GESTIÓN DE VISIBILIDAD
AL CREAR EL MÓDULO
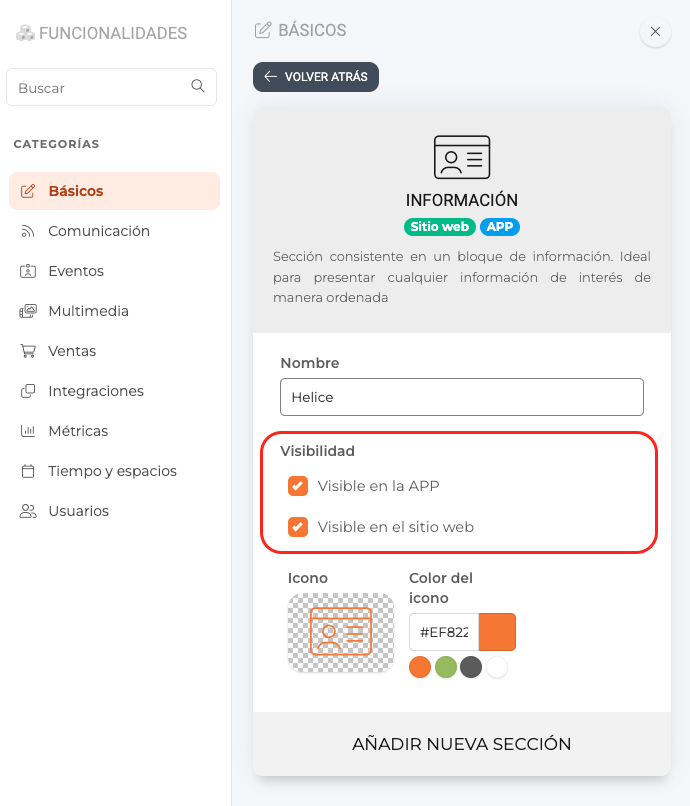
Cuando integramos un nuevo módulo, en las opciones de configuración iniciales, tenemos la posibilidad de activar el check de visibilidad correspondiente a cada formato del proyecto:

Se ha de tener en cuenta que, no todas las funcionalidades de la plataforma, están disponibles siempre para el formato web y app.
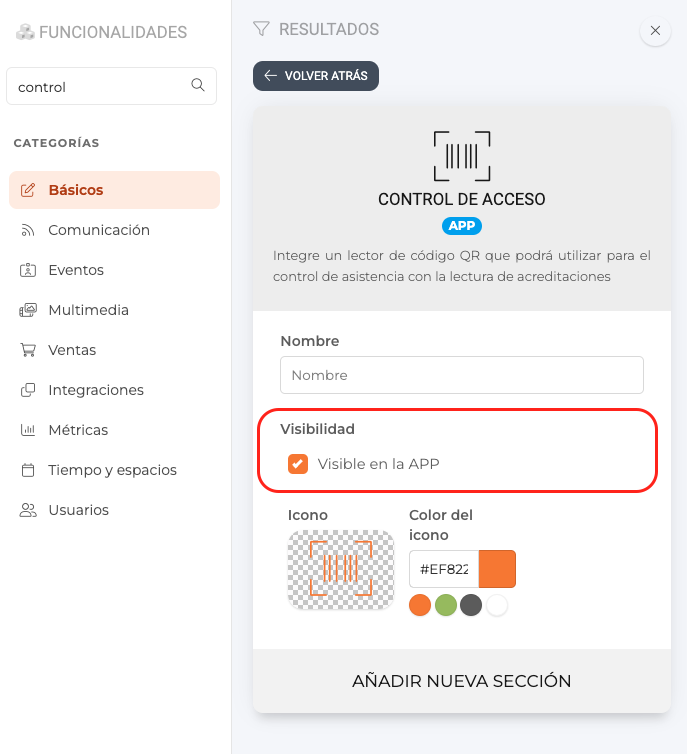
Por ejemplo, en el caso del módulo de "Control de acceso" (lector QR) desarrollado para su uso en app, cuando se crea el módulo, el mensaje inicial ya nos indica que la configuración de visibilidad se aplicará únicamente sobre el formato app. Una vez añadimos el módulo al contenido de nuestro proyecto, si revisamos su configuración, veremos que por defecto, el sistema desactiva la visualización de este módulo en web.

Cuando creamos el módulo y aparece en el área de Contenido de nuestro proyecto, se visualizará por defecto con la siguiente configuración.

2. OPCIONES VISIBILIDAD (Tras creación del módulo)
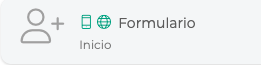
ICONOS DE ACTIVACIÓN
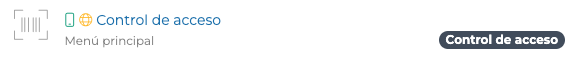
Hacer click sobre cada uno de los iconos que aparecen en el margen izquierdo de cada módulo, accediendo desde Contenido > hacer click sobre el icono del formato al que queramos cambiar el estado de visibilidad.
El color de los iconos nos indicará si la visibilidad del módulo en app/ web está activa o no. Existen dos opciones de color de estado: verde y amarillo, refiriéndose el verde a visibilidad activa y amarillo a visibilidad desactivada.
Tras hacer click sobre cada icono, el sistema mostrará un mensaje de confirmación:

Una vez se acepta el cambio, se aplica de forma inmediata sobre el proyecto. Teniendo la posibilidad de volver a modificar el estado del módulo para cualquier formato, tantas veces como sea necesario.
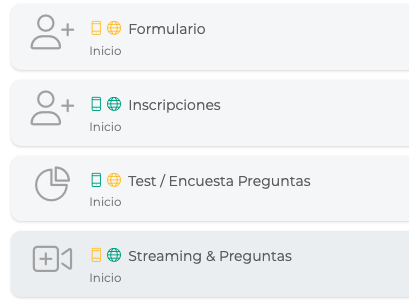
EJEMPLO:
- Formulario: visibilidad desactivada para app y web. (Iconos en amarillo)
- Inscripciones: visibilidad activada para para app y web. (Iconos en verde)
- Test: visibilidad activada solo para app.
- Streaming & Preguntas: visibilidad activada solo para web.

OPCIÓN VISIBILIDAD
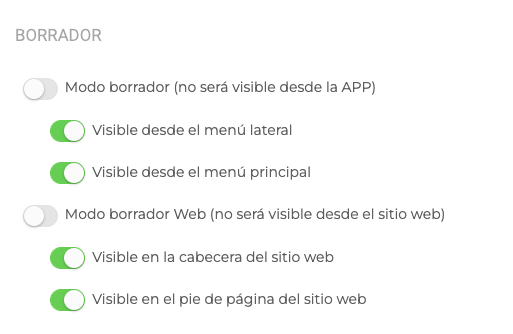
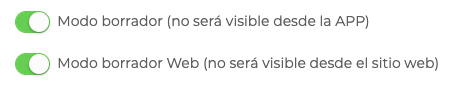
Desde las opciones de Configurar > Opciones > Visibilidad del módulo, activando o desactivando las opciones "Modo borrador” para web y APP:

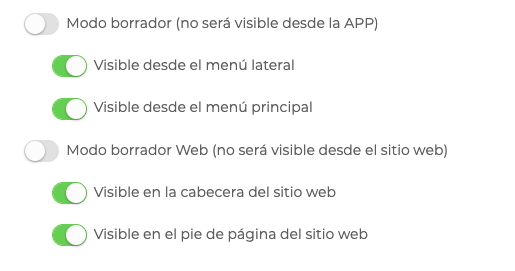
Al hacer click, sobre cada opción de “Modo borrador” aparecerán las opciones para los menús de cada formato:
EJEMPLO:
- Si se quiere activar la visibilidad en la web y en la app, el módulo deberá tener activado el modo borrador.


- Si se quiere desactivar la visibilidad en la web y la app, la opción de modo borrador deberá estar desactivada.


 Información sobre Cookies
Información sobre Cookies
