Ficha Publicación APP
Publicación APP en Stores
Para poder enviar a revisión las aplicaciones móviles desarrolladas con la plataforma, es necesario cumplimentar una ficha detallada del proyecto.
Esta información será utilizada a la hora de tramitar su validación por parte de Google y Apple generando la ficha pública de la aplicación en cada plataforma.
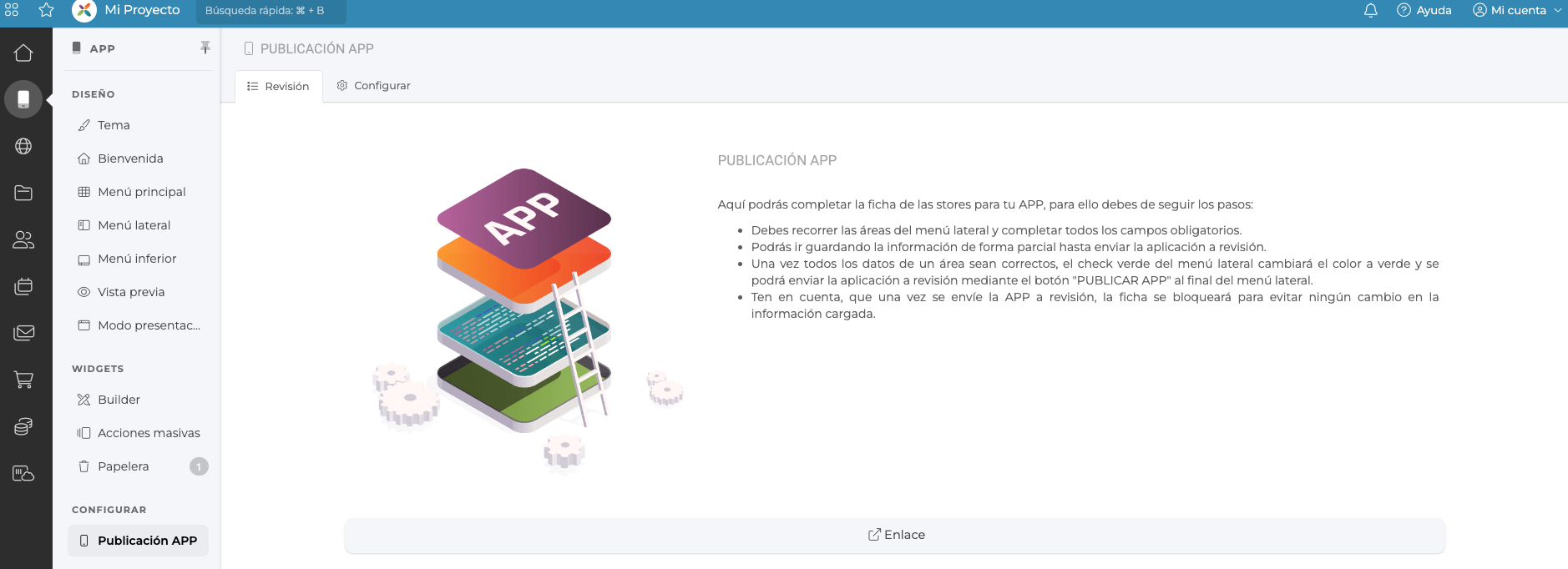
Accede a este área desde Menú lateral > APP > Publicación APP

En este punto se mostrará un resumen de los pasos a seguir y un enlace Ficha de Publicación correspondiente.
PASOS A SEGUIR:
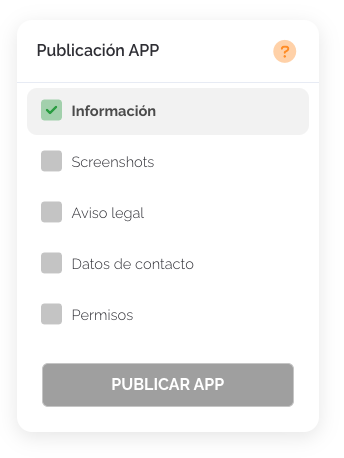
- Recorrer todas las áreas del menú lateral y completar todos los campos obligatorios: Información / Screenshots (capturas) / Aviso legal / Datos de contacto / Permisos.
- Guardar la información hasta enviar la aplicación a revisión.
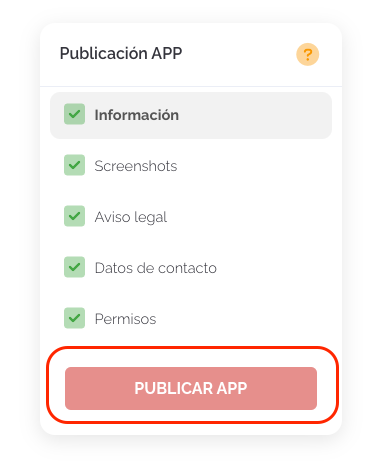
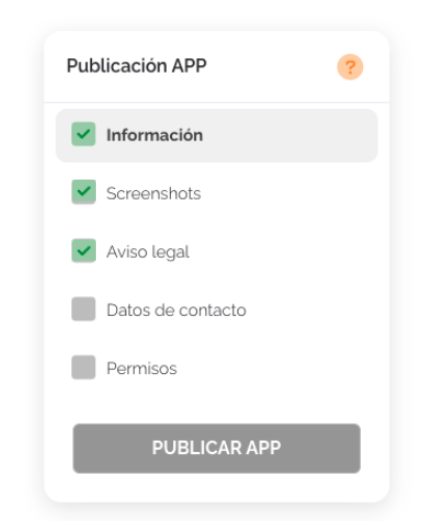
- Una vez todos los datos de un área sean correctos, el check verde del menú lateral cambiará el color a verde y se podrá enviar la aplicación a revisión mediante el botón "PUBLICAR APP".
- Una vez se envíe la APP a revisión, la ficha se bloqueará.

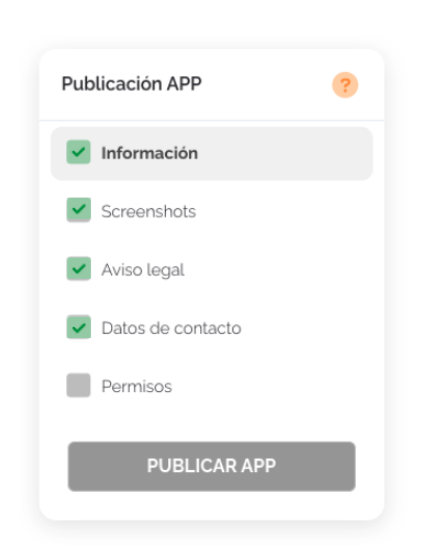
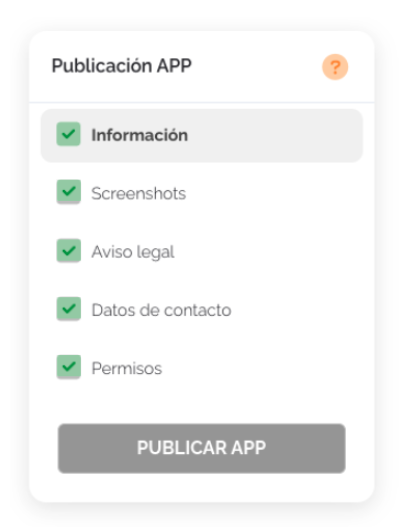
Este paso se realiza, una vez la APP está configurada al 100%, a nivel diseño, configuración y contenido.Durante el proceso de cumplimentación de la ficha, se irán activando los checks de validación en cada área conforme se incluya la información solicitada. Solo cuando todas las áreas del menú presenten un check verde, se desbloqueará el botón de publicación:

Para garantizar la aprobación de la app, se recomienda revisar que el cumplimiento de todos los requisitos básicos requeridos por Apple y Google.
- Recomendaciones: https://www.helice.app/recomendaciones-proyectos-app
Información APP
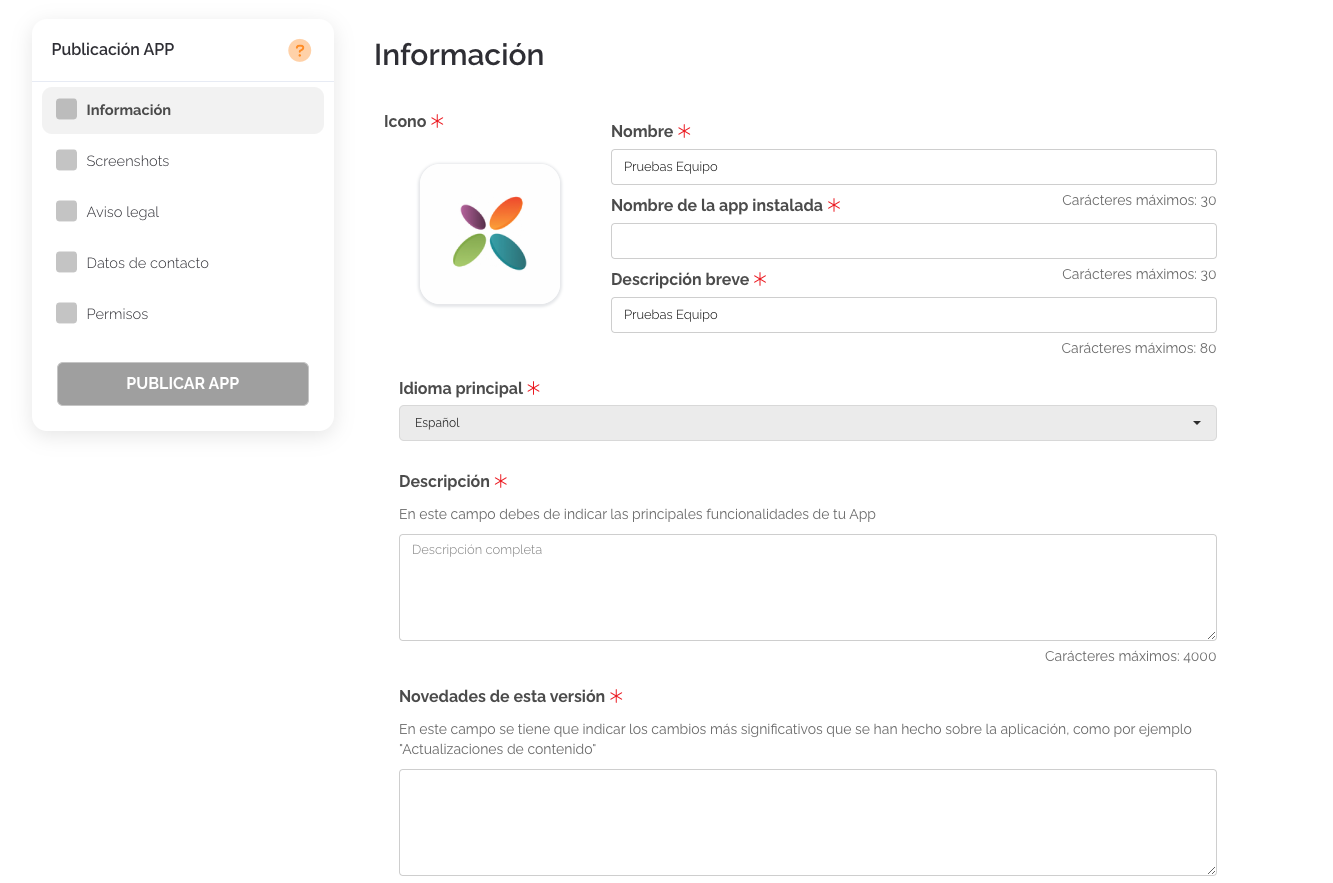
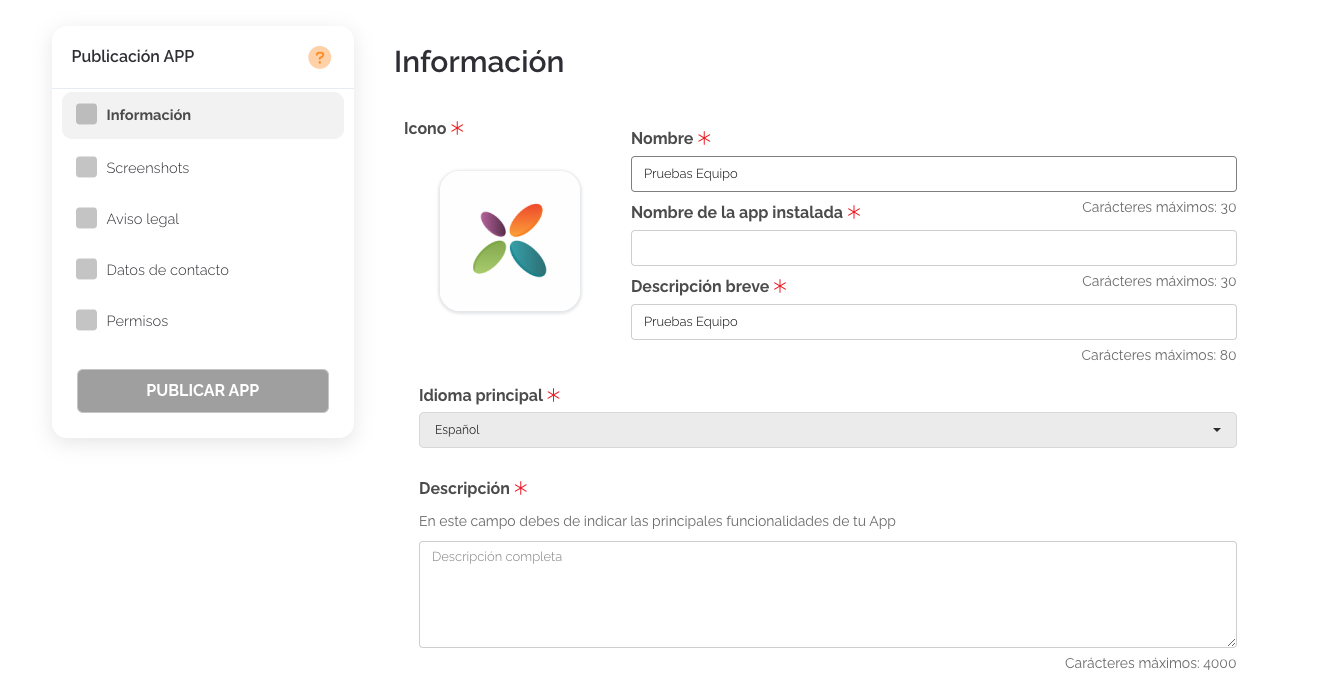
La primera parte de la ficha atiende a los datos globales de la aplicación. Es necesario definir la siguiente información, y recordar que este contenido será visible para cualquier usuario que acceda a la descarga de la aplicación.

Campos a cumplimentar:
- ICONO asociado a la APP (dimensiones: 512x512px).
- NOMBRE: no podrá exceder los 30 caracteres.
- NOMBRE DE LA APP INSTALADA: no podrá exceder los 30 caracteres.
- BREVE DESCRIPCIÓN: no podrá exceder los 80 caracteres y deberá ser diferente al nombre utilizado.
- IDIOMA PRINCIPAL: idioma por defecto del contenido integrado en la aplicación.
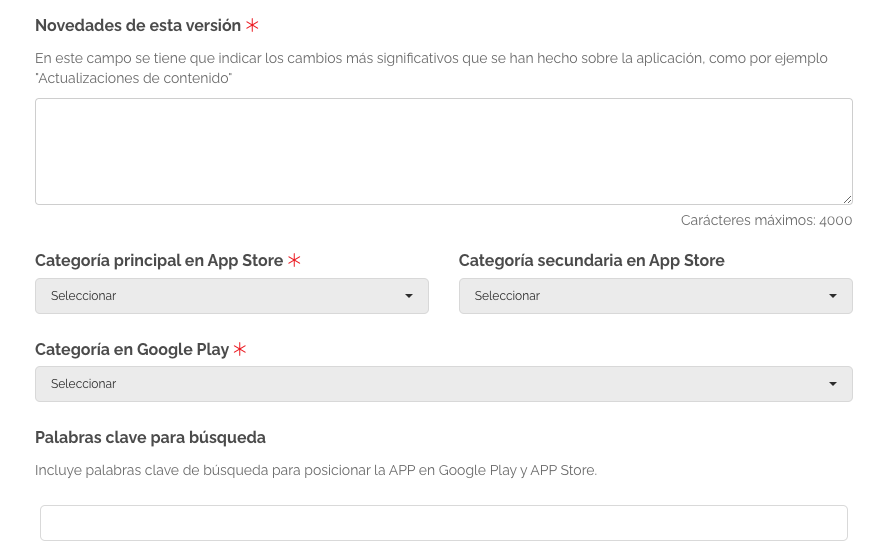
- DESCRIPCIÓN: espacio para resumir las funcionalidades y objetivo de la app. No podrá exceder los 4k caracteres.
- NOVEDADES DE ESTA VERSIÓN: espacio para indicar los cambios más significativos realizados sobre una aplicación (contenido, funcionalidades).
- CATEGORÍAS (Principal y secundaria): permiten clasificar la aplicación en función del sector al que se dirige.
- PALABRAS CLAVE (Keywords): es posible establecer términos claves relacionados con el contenido de la APP.

Todos estos datos serán requeridos de manera obligatoria (asterisco rojo).
Introduce el contenido disponible y guarda los cambios aplicados para que el sistema vaya recogiendo la información.
Al finalizar al configuración, se deberán guardar los cambios aplicados para que el sistema actualice la información.
A continuación, en pantalla se mostrará el siguiente mensaje:

Cuando toda la información de este área esté correctamente cumplimentada, el mensaje será el siguiente:

A continuación en el listado de áreas de la Ficha, aparecerá un check en verde para esta sección:

Screenshots (Capturas de pantalla)
Los nombres de los dispositivos que aparecen actualmente en la ficha de publicación, corresponden con los modelos actualizados de los dispositivos.

A la hora de exportar las capturas de cada modelo, se ha de tener en cuenta que se exportarán utilizando los siguientes modelos:
1) Para iPhone SE: se exportarán las capturas desde la vista de iPhone 6/7/8 Plus.
2) Para iPhone Pro Max: se exportarán las capturas desde la vista de iPhone XS. (este es el único modelo que se añade al listado del navegador)
3) Para iPad Pro: no cambia, se exportarán las capturas desde la vista desde iPad Pro.
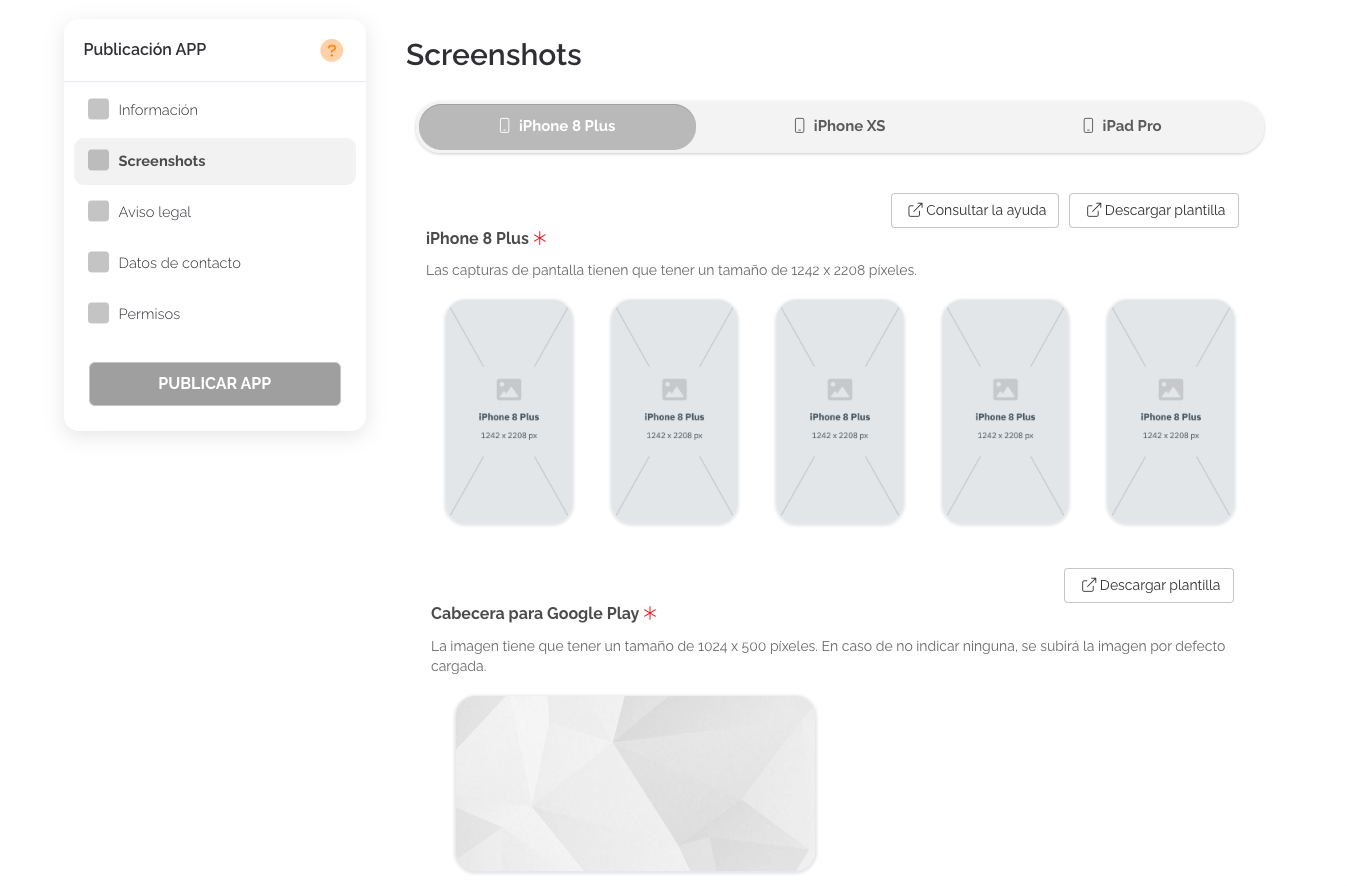
¿QUÉ SON LAS SCREENSHOTS?
Son imágenes de la APP realizadas desde un navegador web en un PC. Estas capturas deberán ser exportadas desde la vista de distintos dispositivos.
Es imprescindible cumplir los requisitos de las dimensiones indicadas para cada dispositivo, de lo contrario, si al menos una de las imágenes adjuntas no cumple con las medidas específicas, no se permitirá el envío de la ficha.
Será imprescindible adjuntar todas las capturas de todos los dispositivos (mínimo 3 imágenes por dispositivo).
IMPORTANTE
Es necesario realizar capturas del contenido más interesante de la APP, mostrando las pantallas que mejor resuman la aplicación y donde se muestren sus funcionalidades, ya que esta ficha pasará un proceso de validación por parte de Apple y Google play, donde se decidirá si la APP es apta o no para estar disponible en stores.
El contenido de las capturas debe coincidir para cada dispositivo, de manera que si se realizan capturas de la pantalla inicial de la APP y del Menú inicial, para el dispositivo Iphone SE, estas deberán constar en el resto de dispositivos Iphone Pro Max y iPad Pro y además, deberán añadirse en el mismo orden.

Es necesario revisar el vídeo sobre cómo exportar las capturas, para poder realizar el proceso correctamente.PASO 1. CAPTURAS PARA 3 DISPOSITIVOS
Como se muestra en el vídeo, cada dispositivo tiene unas medidas concretas, y cada uno a su vez, exportará las capturas con sus medidas correspondientes.
Es importante diferenciar unas medidas de otras, para no confundir ambos datos independientes.
Véase el siguiente ejemplo:
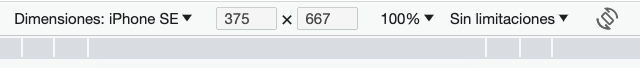
- Medidas del dispositivo Iphone SE en el navegador (vienen dadas por defecto y no es necesario editarlas): 375 x 667px.

- Medidas que se solicitan en la ficha para las capturas del Iphone SE: 1.242 x 2.208px

RESUMEN DE MEDIDAS DE SCREENSHOTS POR DISPOSITIVO
- iPhone 8 Plus: 1242 x 2208 píxeles
- iPhone XS: 1242 x 2688 píxeles
Este dispositivo no aparece en el listado de Google Chrome, siendo necesario añadirlo siguiendo los pasos del vídeo. Las dimensiones del dispositivo creado deben ser: 414 x 896px (estas dimensiones son del dispositivo, no de la captura que debe descargarse).
- iPad Pro: 2048 x 2732 píxeles
En el margen superior derecho de este área, se disponen dos recursos adicionales:
- Consultar la ayuda: consultar una entrada de la ayuda específica para esta gestión (incluye un vídeo paso a paso).
- Descargar plantilla: posibilidad de descargar una imagen plantilla para cada tipo de dispositivo. Si está seleccionado el dispositivo iPhone 8 Plus en la parte superior, al descargar la plantilla, se exportará una plantilla de ejemplo de dicho modelo. Para descargar la plantilla modelo del resto de dispositivos, será necesario descargarla del mismo modo, seleccionando en la parte superior el dispositivo correspondiente.
Este área estará cumplimentada al 100% cuando se hayan adjuntado todas las imágenes para cada dispositivo, sin reportar errores.
PASO 2. CABECERA GOOGLE PLAY
Una vez se han añadido las capturas, el último pase de este área es añadir una imagen específica requerida para la ficha de Google Play:

Las medidas específicas para este imagen son 1024 x 500 píxeles. Para este contenido, la plataforma también permite la descarga de una plantilla modelo.
Plantilla descargada Cabecera:

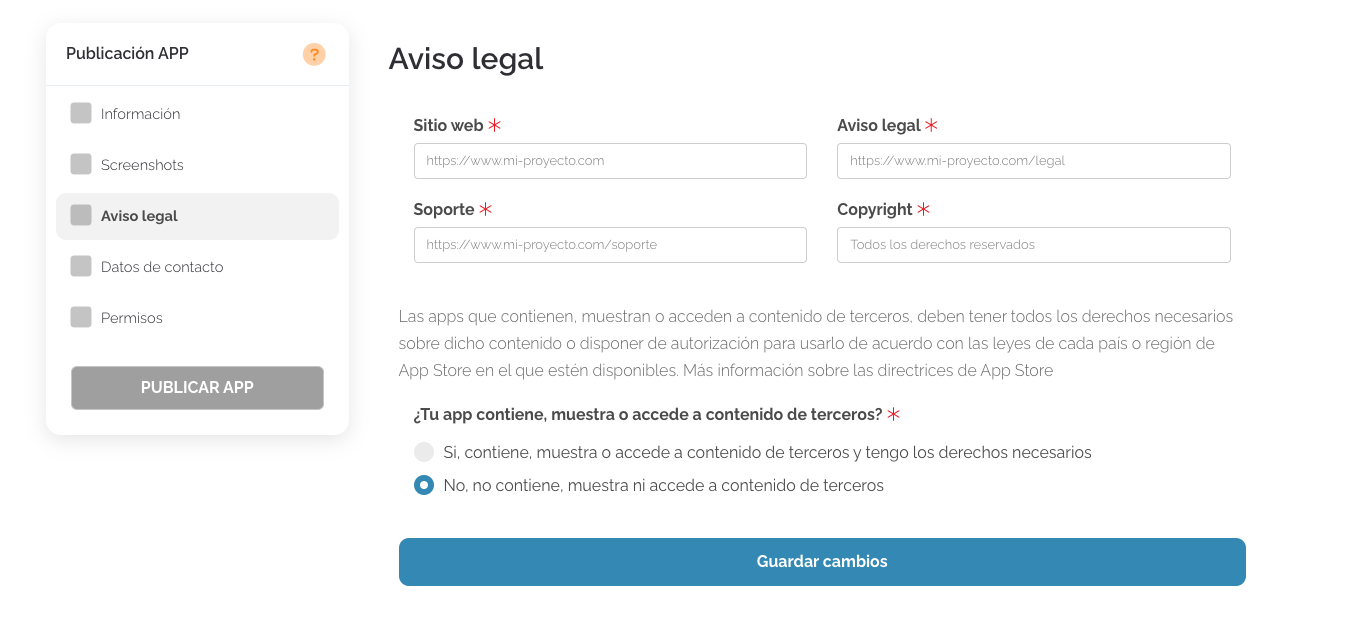
Aviso Legal
En este apartado se define si la aplicación accede a contenido de terceros o no. En caso afirmativo, se deben contar con todos los derechos necesarios o autorización de uso sobre dicho contenido, de acuerdo con lo dispuesto legalmente para cada país / región de App Store en la que estén disponibles.

En caso que no aplique, bastará con seleccionar la casilla en la que se declara que el aplicación no contiene, muestra ni accede a contenido de terceros.
Desde este área es necesario establecer distintas URLs asociadas a la aplicación:
- SITIO WEB: propia del sito web relacionado.
- AVISO LEGAL: imprescindible para la aceptación de cualquier app, es un contenido que no puede faltar. Este link debe enlazar a un área específica que recoja la información legal que aplique.
- SOPORTE: si se cuenta con servicio de soporte, será necesario definir la url correspondiente al formulario o a cualquier método de contacto de soporte.
- COPYRIGHT: del mismo modo, es importante indicar dónde se recoge la información de copyright del proyecto.
Al finalizar al configuración, se deberán guardar los cambios aplicados para que el sistema actualice la información.
A continuación, en pantalla se mostrará el siguiente mensaje:

Cuando toda la información de este área esté correctamente cumplimentada, el mensaje será el siguiente:

A continuación, en el listado de áreas de la Ficha, aparecerá un check en verde en esta sección.

Datos de contacto
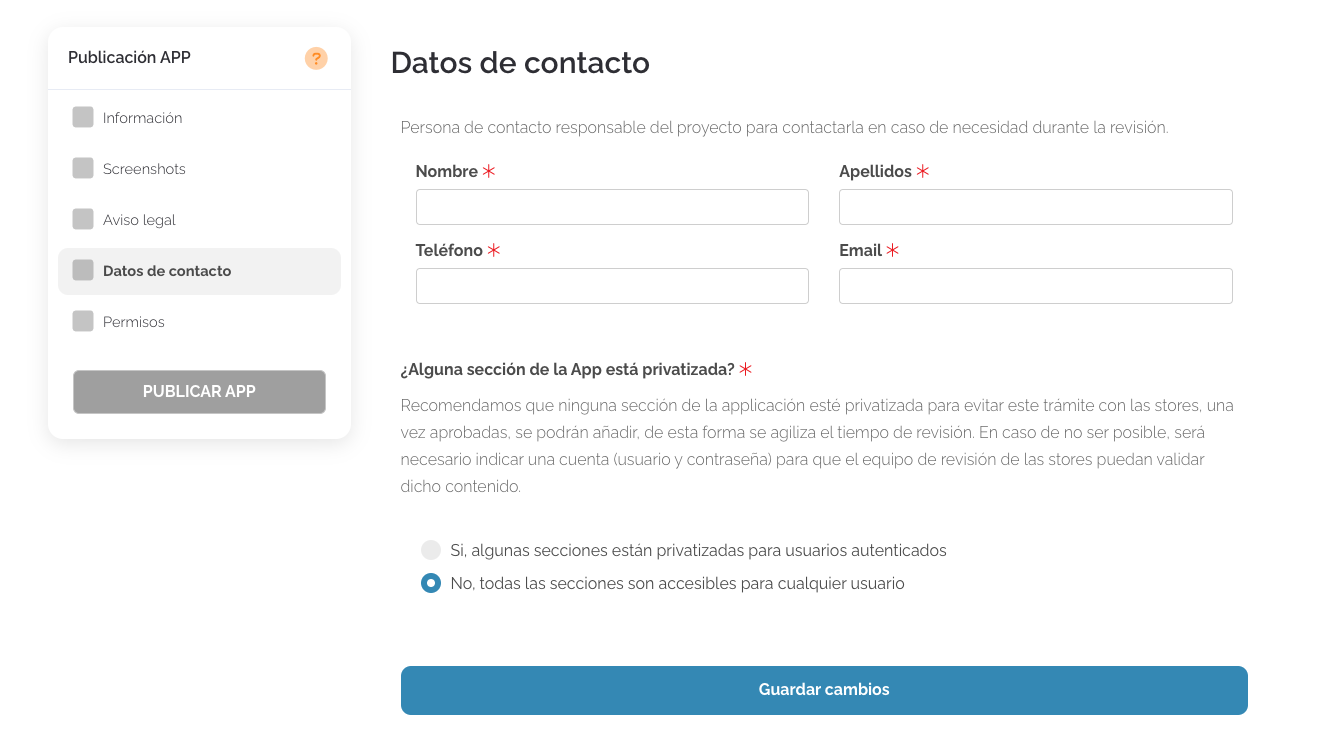
En este punto de la ficha se definen los datos de la persona de contacto responsable de la APP. Esta persona podrá ser contactada durante la revisión, en caso que sea necesario.
Si alguna de las secciones del proyecto está protegida, será necesario facilitar al equipo de revisión de Google y Apple un acceso (email + contraseña de un usuario test) para poder acceder y validar su contenido.
Este acceso debe ser el de un usuario del Directorio del proyecto, nunca un acceso al panel de configuración del proyecto como colaborador.
USUARIO DE ACCESO

Este usuario debe estar configurado de manera que pueda acceder a todas secciones restringidas.
Es importante probar las credenciales y asegurarse de que permiten navegar a través del 100% del contenido de la APP tras autenticarse como usuario registrado. Si las áreas están configuradas con una restricción por rol, este usuario deberá tener asignado dicho rol.
También es posible deshabilitar la visibilidad de las secciones protegidas durante el proceso de validación, siempre teniendo en cuenta que estas no deberán aparecer en las capturas, ya que deberá coincidir la información recogida en las capturas, con la APP que revisarán desde stores.
Ejemplo sección con visibilidad deshabilitada:


Si el contenido no está protegido, bastará con marcar la opción donde se declara que todas las secciones son accesibles de manera pública a cualquier usuario que descargue la APP.
Al finalizar al configuración, se deberán guardar los cambios aplicados para que el sistema actualice la información.
A continuación, en pantalla se mostrará el siguiente mensaje:

Cuando toda la información de este área esté correctamente cumplimentada, el mensaje será el siguiente:

A continuación, en el listado de áreas de la Ficha, aparecerá un check en verde en esta sección.

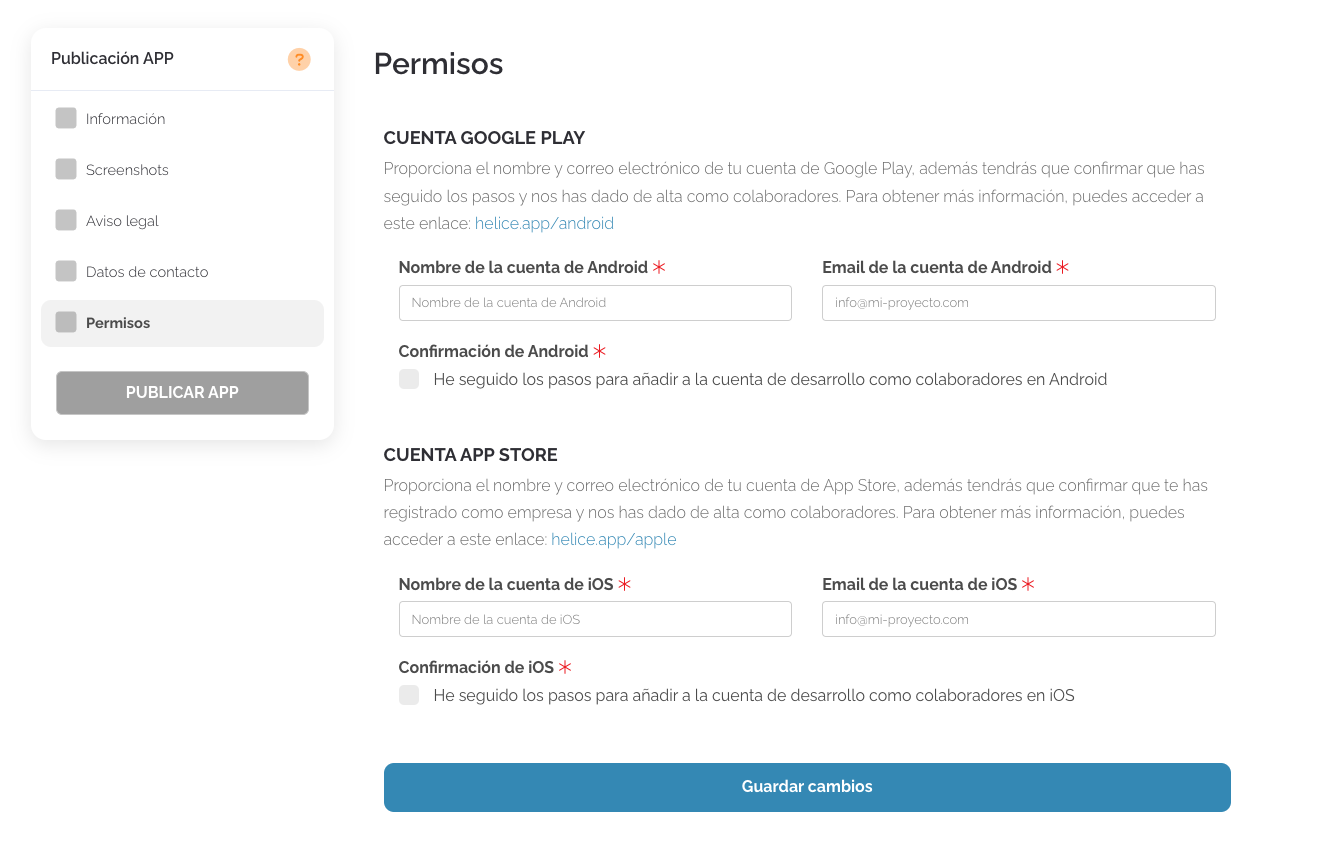
Permisos
Desde el área de permisos se define el nombre y correo electrónico de la cuenta de cada una de las plataformas: Google Play y APP Store.
- Google Play (Android): helice.app/android
- App Store (Apple): helice.app/apple
Será necesario además confirmar que se han seguido los pasos correspondientes para dar de alta al equipo de producción de Gooveris como colaboradores.

Al finalizar al configuración, se deberán guardar los cambios aplicados para que el sistema actualice la información.
A continuación, en pantalla se mostrará el siguiente mensaje:

Cuando toda la información de este área esté correctamente cumplimentada, el mensaje será el siguiente:

A continuación, en el listado de áreas de la Ficha, aparecerá un check en verde en esta sección.

 Información sobre Cookies
Información sobre Cookies
