Sitio Web: Tema
Colores
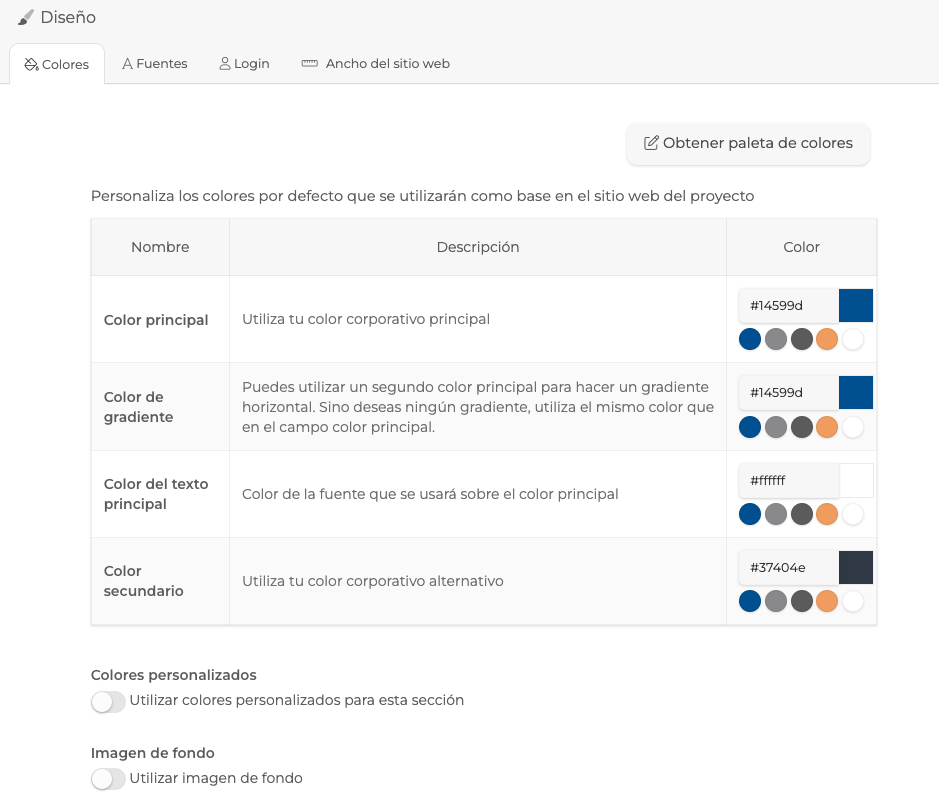
A la hora de configurar los colores del proyecto en formato Sitio web, basta con acceder desde Menú lateral > Sitio web > Diseño > Tema > Colores y establecer los colores deseados para cada valor, pudiendo diferenciar entre:
- Color principal
- Color gradiente
- Color del texto principal
- Colo secundario
El sistema aplicará los tonos establecidos según apliquen.
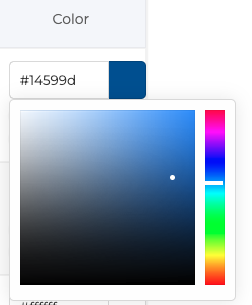
Para elegir cada color en el valor correspondiente, bastará con seleccionar cualquiera de los propuestos por el sistema, en base al logo añadido al proyecto, o bien, seleccionar desde la paleta de colores o editando directamente el código de color correspondiente.
SELECCIONAR COLOR


Fuentes Sitio web
Desde este área, será posible elegir la fuente tipográfica del proyecto, eligiendo la deseada de entre las opciones disponibles en el catálogo de Google Fonts, o bien, elegir un tipo de fuente personalizada, que haya sido subida previamente al proyecto en el área Ficheros. Para aplicar en el proyecto una fuente, ya sea de Google o una personalizada, bastará con seleccionarla en el desplegable del área de configuración de la fuente del proyecto.
PASOS A SEGUIR
PASO 1. AÑADIR FUENTE DE GOOGLE FONTS
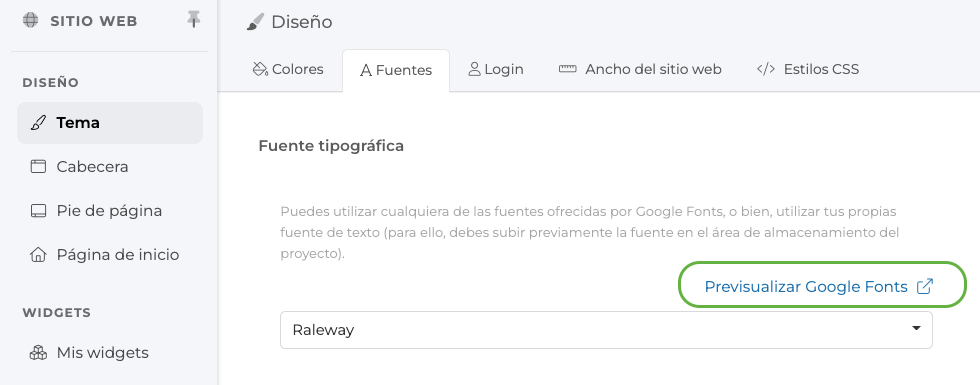
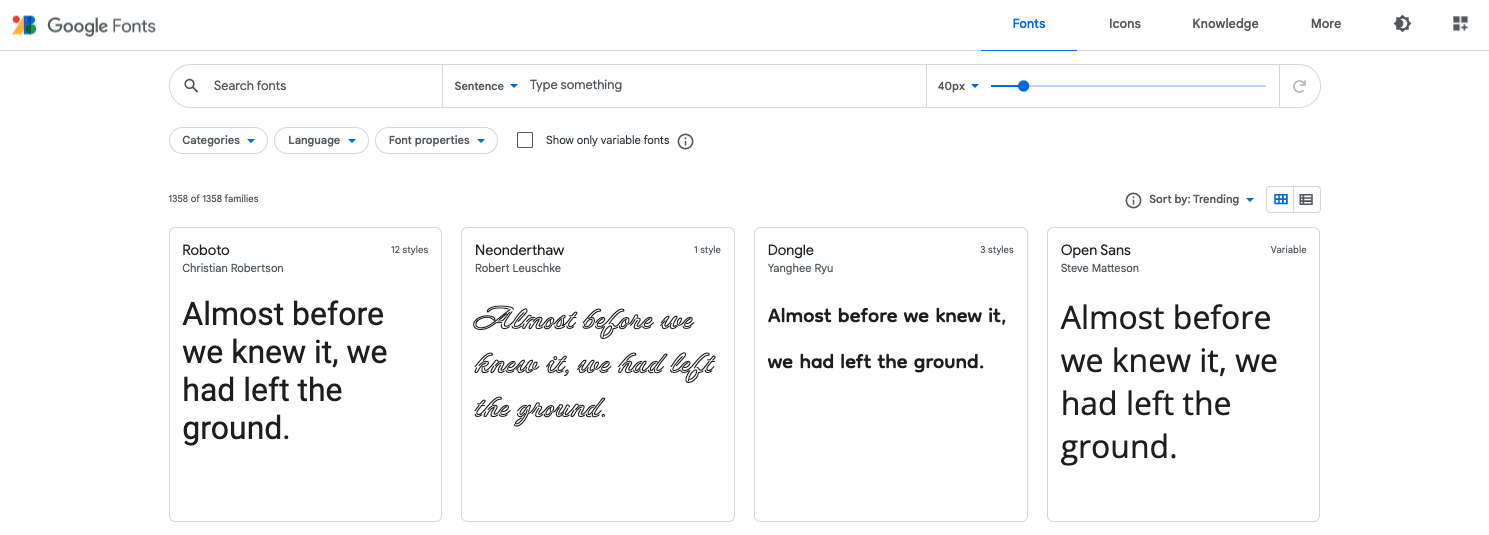
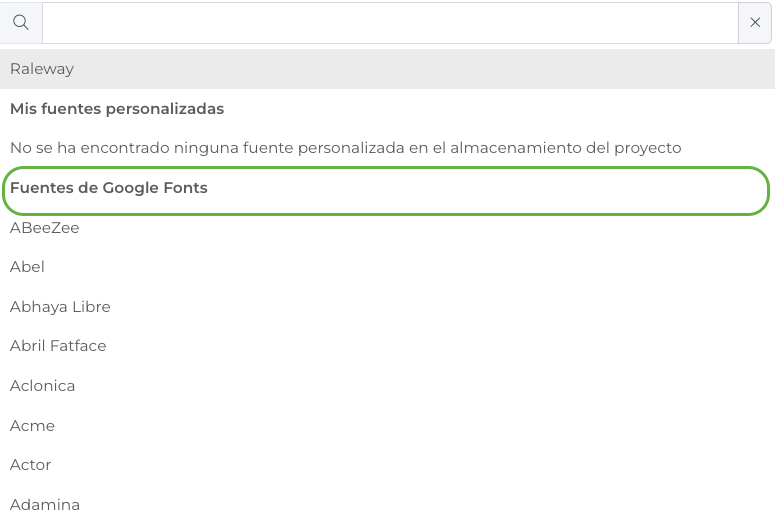
Antes de aplicar un tipo de fuente en el proyecto, en caso que se quiera elegir cualquier de Google, la plataforma facilita un acceso directo a Google Fonts, que permitirá previsualizar el estilo de la tipografía. Para ello, será necesario hacer click sobre la opción Previsualizar en Google Fonts, y se abrirá automáticamente una nueva pestaña en el navegador, que permitirá analizar en detalle los tipos de fuentes disponibles.
PASO 1 (Opcional)

Previsualizar Google Fonts

PASO 2. Seleccionar Fuente
Podremos seleccionar el tipo de fuente en el desplegable en la configuración del tema del Sitio web.

OPCIÓN 2. AÑADIR FUENTES PERSONALIZADAS
Esta posibilidad permite activar en el proyecto el tipo de fuente personalizada deseada, sin necesidad de tener que elegir un tipo de fuente de Google Fonts.
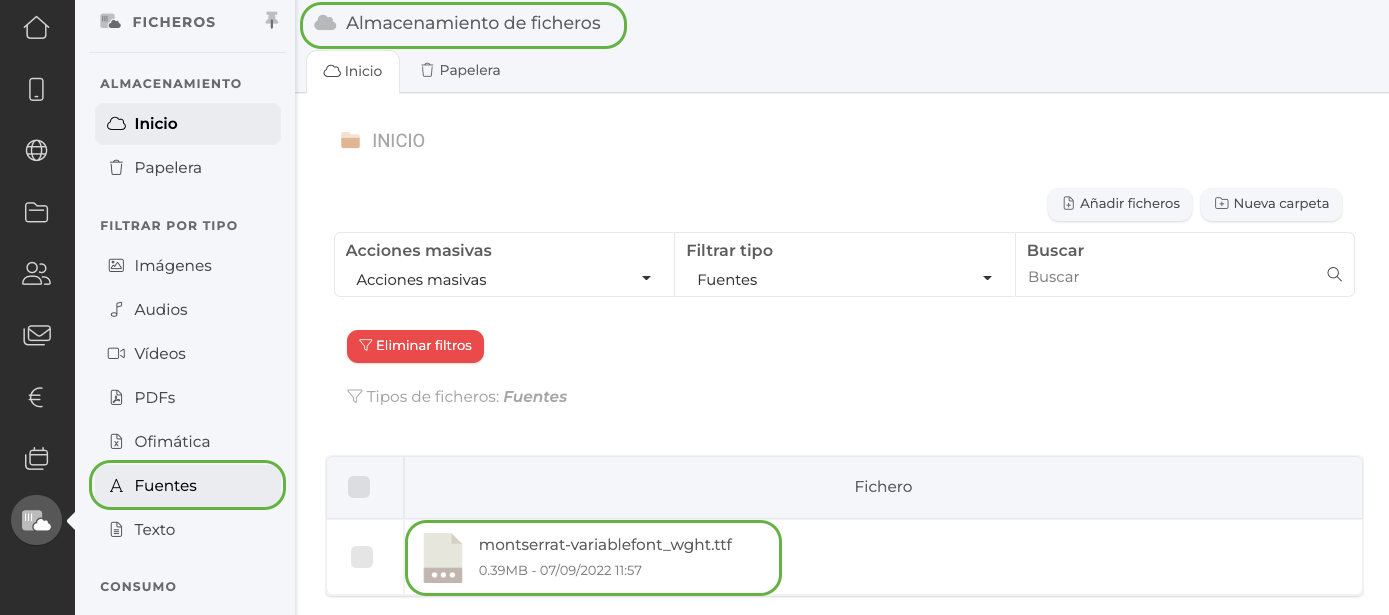
PASO 1. Añadir fichero
Para ello, es necesario añadir el fichero de tipo fuente (otf y ttf o similar) que queramos utilizar en nuestro proyecto, añadiendo el archivo al área de Ficheros.

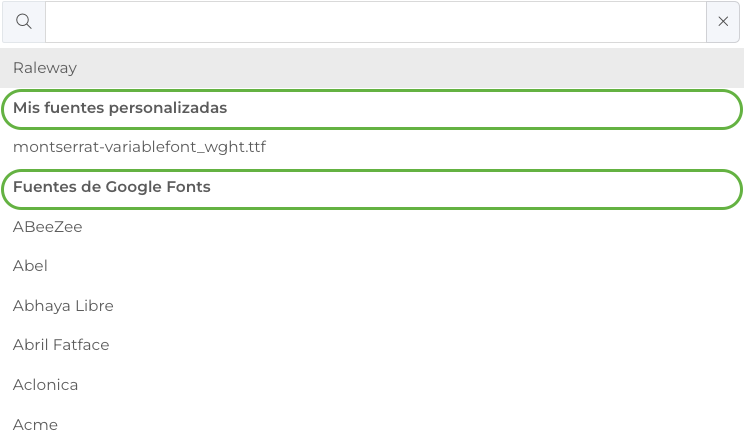
PASO 2. Seleccionar fuente
Una vez se ha añadido la fuente al área Ficheros del proyecto, podremos seleccionar este tipo de fuente en el desplegable de fuentes disponibles en la configuración del tema del Sitio web.

Login
Desde este área, a la que accederemos desde Menú lateral > Sitio Web > Diseño > Tema > Login la plataforma permite definir el diseño y configuración de distintos puntos del sitio web (a nivel proyecto).

LOGIN
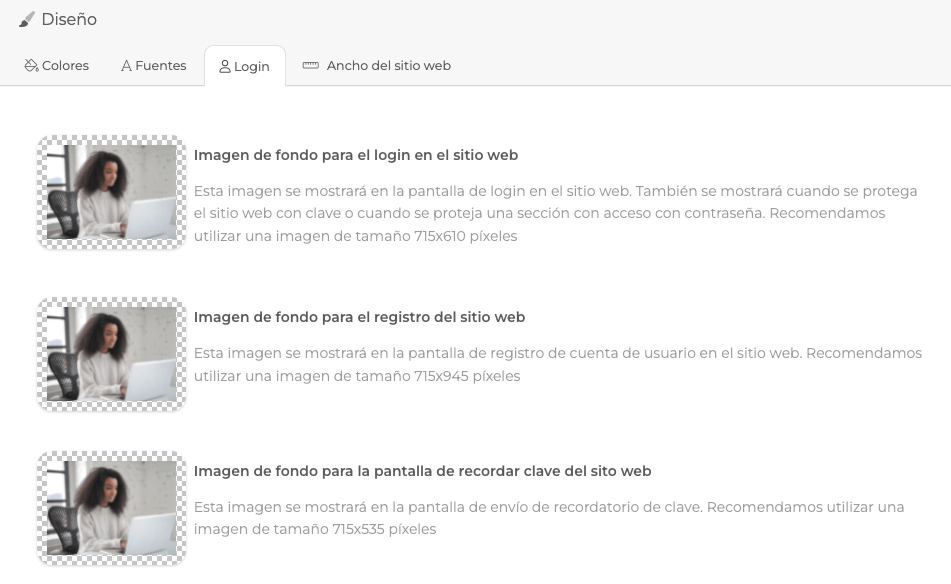
Desde este área, la plataforma permite definir el diseño y configuración de distintos puntos del sitio web (a nivel proyecto), siendo posible elegir la imagen de fondo que se quiere establecer en distintos puntos de la web:
- El área de Login
- El área de Registro
- El área de Recuperación de clave
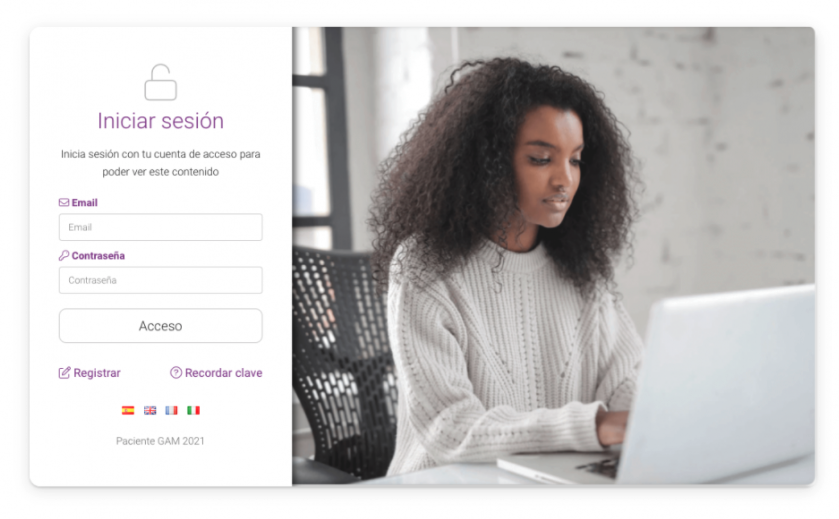
Vista previa en el sitio web:

El sistema ofrece por defecto una imagen tipo, que podrá ser sustituida por cualquier otra imagen o GIF que queramos cargar en cada área. Además se indica, el tamaño en píxeles que sugerimos utilizar en cada imagen.
Al definir el contenido de forma individual para cada proyecto, el formulario de login, formulario de registro o de recuperación de clave, se podrá configurar, adaptándose en cada caso, con la imagen corporativa que corresponda.
Ancho del sitio web
Desde este punto de la configuración, a la que accederemos desde Menú lateral > Sitio Web > Diseño > Tema > Ancho de sitio web será posible definir el ancho del sitio web, con respecto al tamaño de la ventana, en porcentaje o en píxeles.
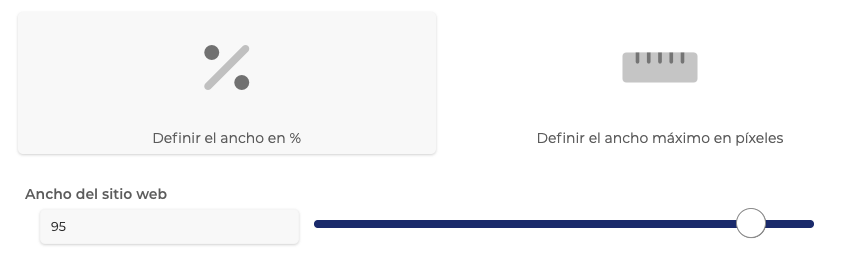
Opción 1. Definir ancho del sitio web en %

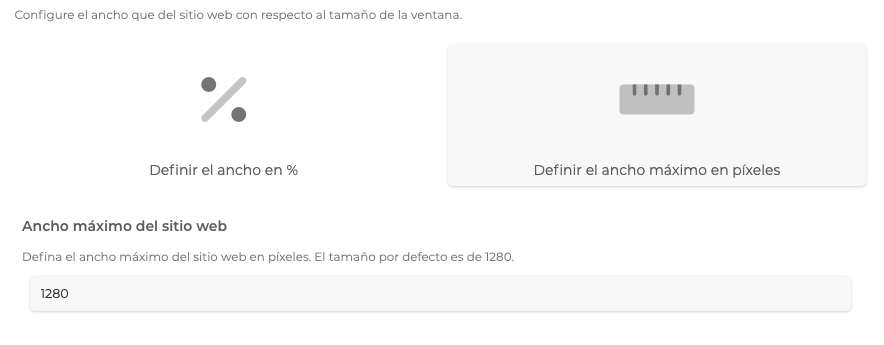
Opción 2. Definir ancho del sitio web en píxeles

 Información sobre Cookies
Información sobre Cookies
