Builder APP
Builder (Editor visual)
Este área de configuración del APP permite gestionar de manera visual y rápida todos los widgets del proyecto para este formato.
De este modo, desde Menú lateral > APP > Builder será posible añadir, editar, eliminar y reordenar el contenido del proyecto. También será posible realizar acciones masivas sobre los widgets agilizando cambios como desactivar su visibilidad, editar restricciones por idioma o editar el público objetivo.
Los widgets de Sitio web y APP se gestionan cada uno desde su propio área y funcionan exactamente igual.
La principal diferencia es que para cada formato de proyecto se cuentan con unos tipos de widgets u otros.
Este editor permite ver la visualización del contenido en el centro del panel de configuración, y utilizar el menú superior y el margen derecho para realizar acciones de edición, a través de las distintas opciones disponibles.
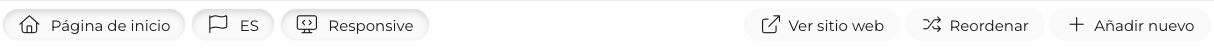
OPCIONES MENÚ SUPERIOR
Muestra las distintas opciones de visibilidad que ofrece la plataforma. Desde este punto es posible elegir la ventana que sobre la que se quiere trabajar, eligiendo entre Página de inicio (en caso que aplique) o cualquiera de las secciones del área contenido creadas previamente.

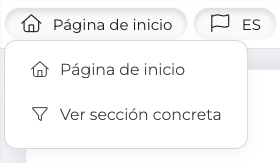
CONTENIDO

Al elegir ver sección concreta, se abrirá un buscador lateral que permitirá buscar y seleccionar la sección deseada.
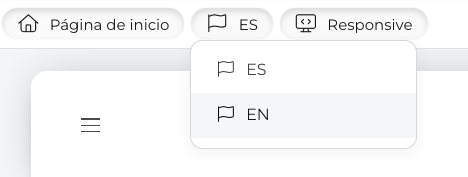
IDIOMA
A continuación, se podrá se podrá editar el idioma del Sitio web, (en caso que esté configurado con la opción multiidioma) facilitando así la posibilidad de ver el contenido correspondiente en cada caso.

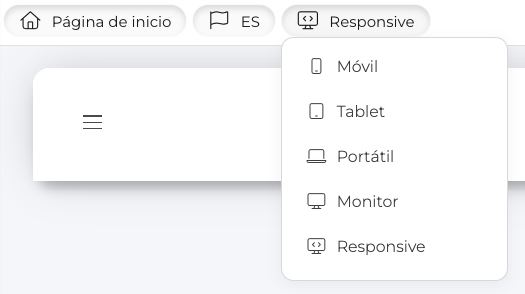
DISPOSITIVO
También será posible elegir el tipo de dispositivo al que debe ajustarse la vista del proyecto:

ABRIR CONTENIDO EN EL NAVEGADOR
Al seleccionar la opción Ver sitio web del menú superior, se abrirá automáticamente una nueva pestaña en el navegador que permitirá visualizar el contenido directamente fuera del panel.

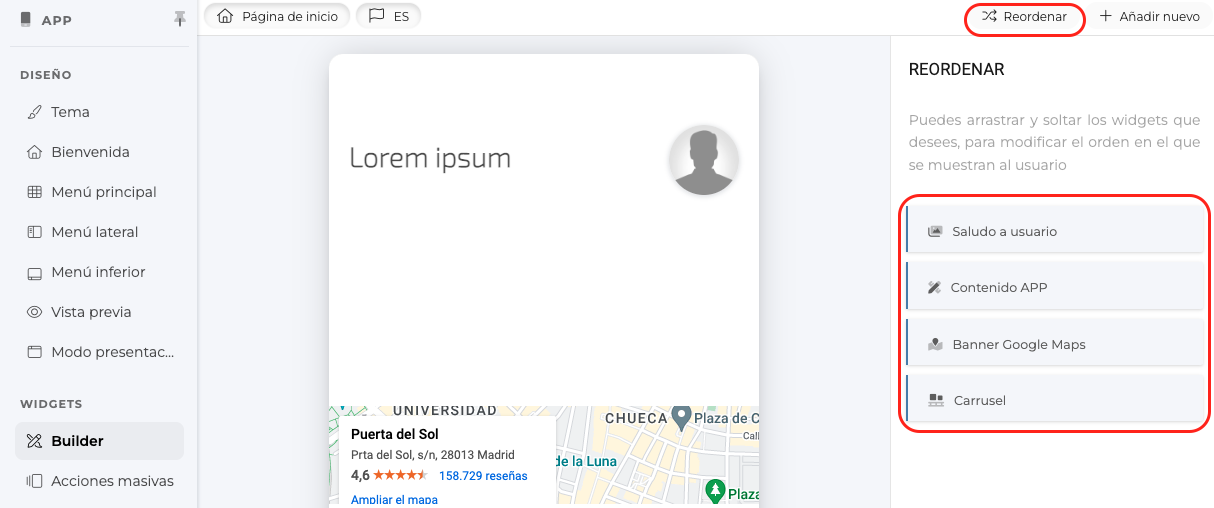
REORDENAR WIDGETS
A la hora de organizar los widgets del Sitio web, será necesario acceder al botón que aparece en el menú superior, elegir en la vista sobre qué área se quiere trabajar (Página de Inicio / Cualquier otra sección) y utilizar la barra de herramientas lateral para ubicar el contenido añadido según preferencias.
Como en el resto de opciones de reordenación de la plataforma, bastará con arrastrar los widgets en el orden deseado. El contenido será trasladado de forma automática y podrá visualizarse el cambio en el área central del panel.

AÑADIR NUEVOS WIDGETS
Para añadir nuevo contenido, el editor ofrece varios puntos destacados, en el área superior se mostrará la opción + Añadir nuevo, y también será posible integrar contenido desde el botón de suma que aparece área central del panel.


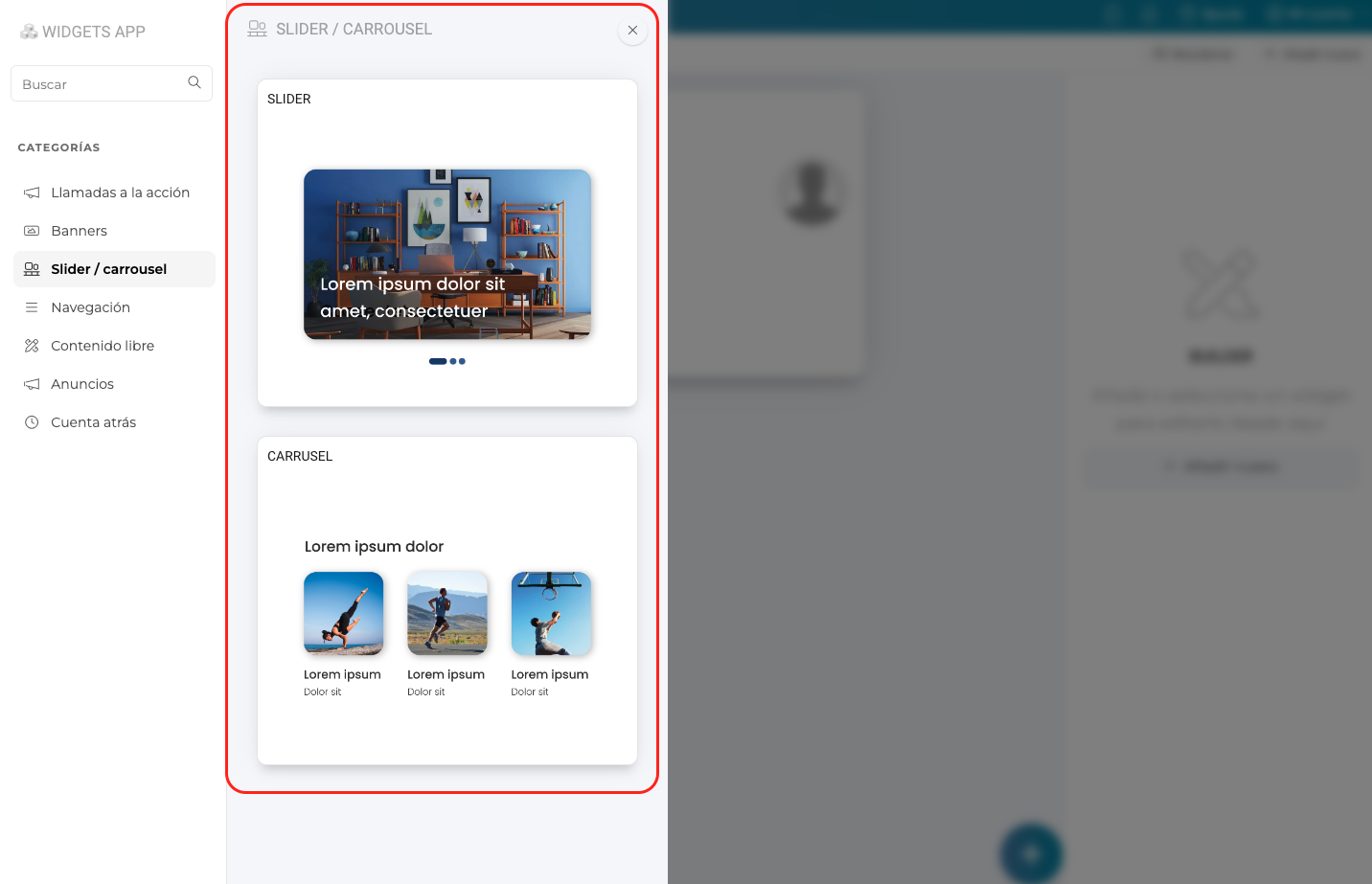
Seleccionando cualquiera de estas dos opciones, la plataforma mostrará en el margen izquierdo del panel un menú lateral ordenado desde donde buscar y seleccionar cualquier tipo de widget disponible para Sitio web: Saludo al usuario, mapa banner, slider, carrousel, etc.
CATEGORÍAS

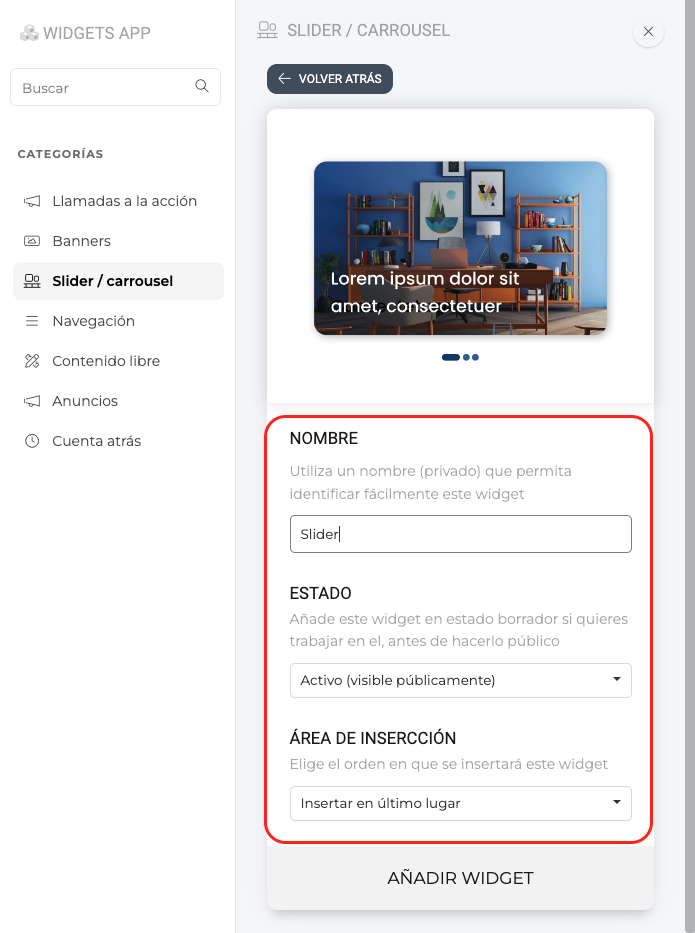
Bastará con seleccionar el tipo de widget a añadir, preconfigurar (Nombre / Estado / Área de insercción) y añadir al contenido, y continuar configurando de manera avanzada: contenido, diseño y visibilidad.
Nuevo widget > Widget Slider > Añadir

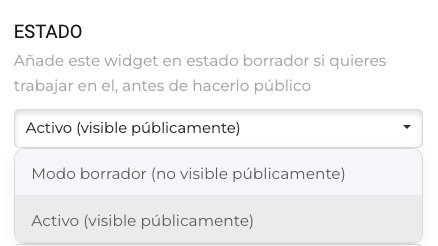
OPCIONES DE ESTADO DISPONIBLE
Permite elegir si se quiere activar la visibilidad del widget de manera pública (es decir, visible para los usuarios) o no, seleccionando para ello el modo borrador.

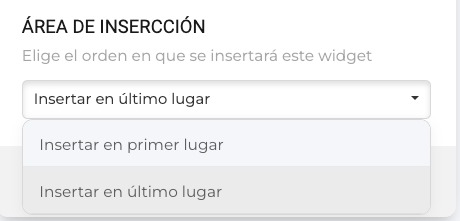
ÁREA DE INSERCCIÓN DISPONIBLE
Permite elegir entre ubicar el nuevo widget al final del listado de widgets o al inicio de la lista.
Esta localización podrás ser editada más adelante en cualquier momento a través de la opción de reordenación.

OPCIONES DE AVANZADAS DE CONFIGURACIÓN
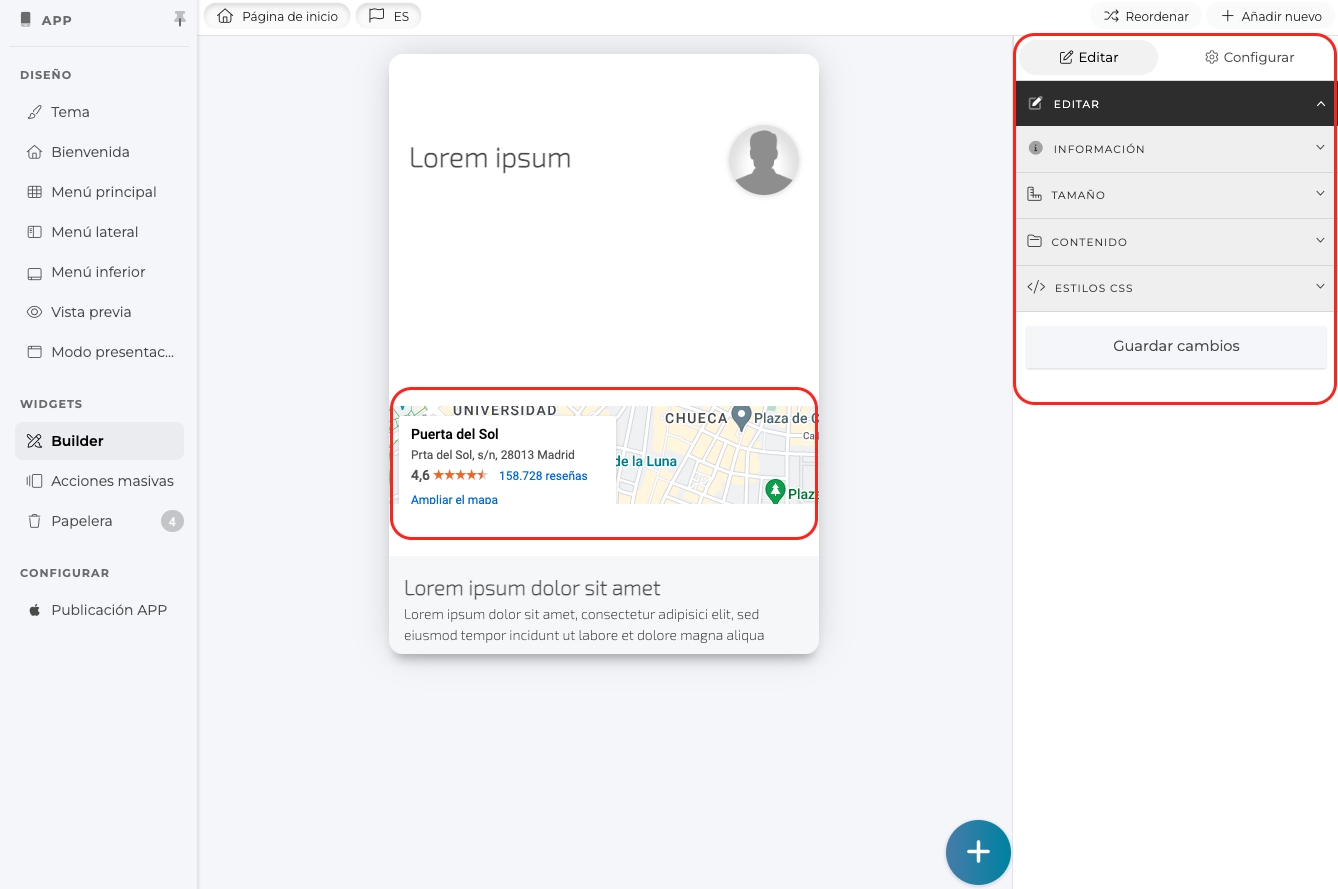
Una vez el widget se ha añadido, se mostrará en la parte central de editor y haciendo click sobre este, se mostrarán todas las opciones de edición en la barra de herramientas lateral.

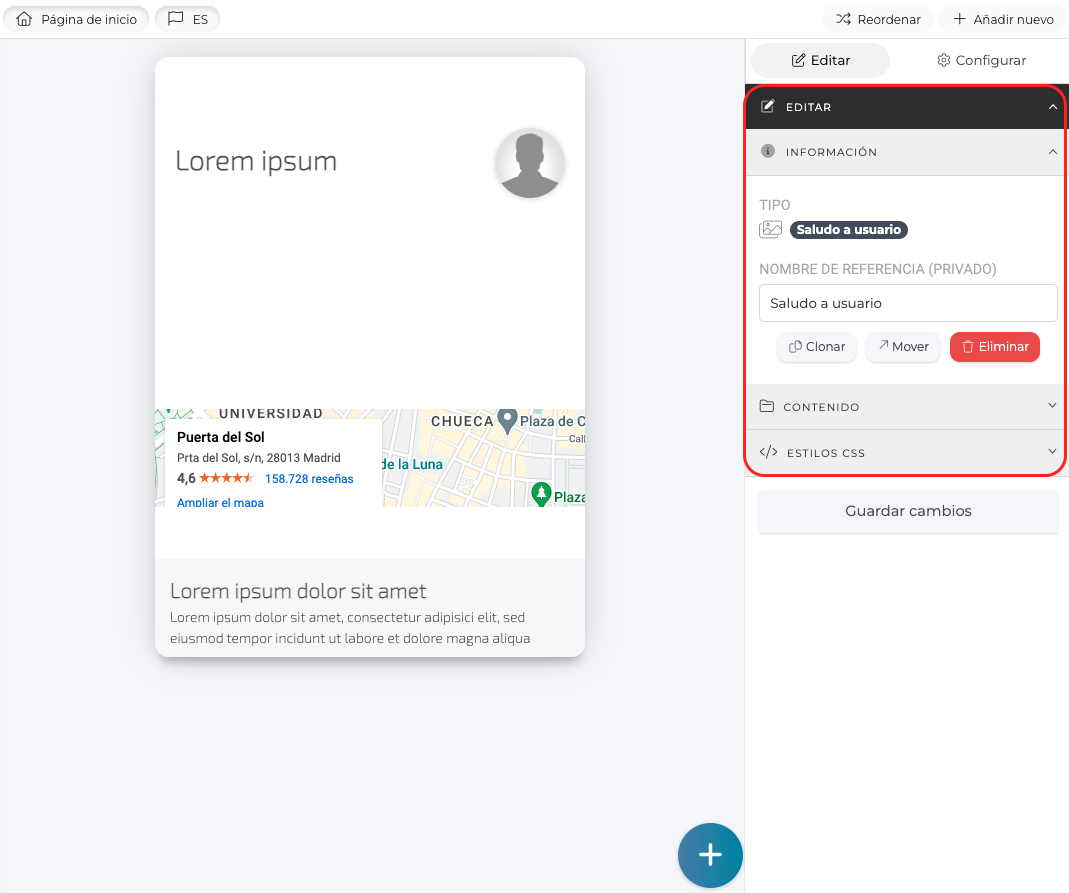
PESTAÑA EDITAR
En la pestaña Editar, se mostrarán las distintas categorías de edición disponibles del widget. Al seleccionar cada una de ellas, se desplegarán las opciones correspondientes permitiendo trabajar en este punto cualquier parametrización relacionada con el tamaño y apariencia asociado al elemento, su contenido y cualquier regla CSS que se quiera añadir directamente sobre el widget.

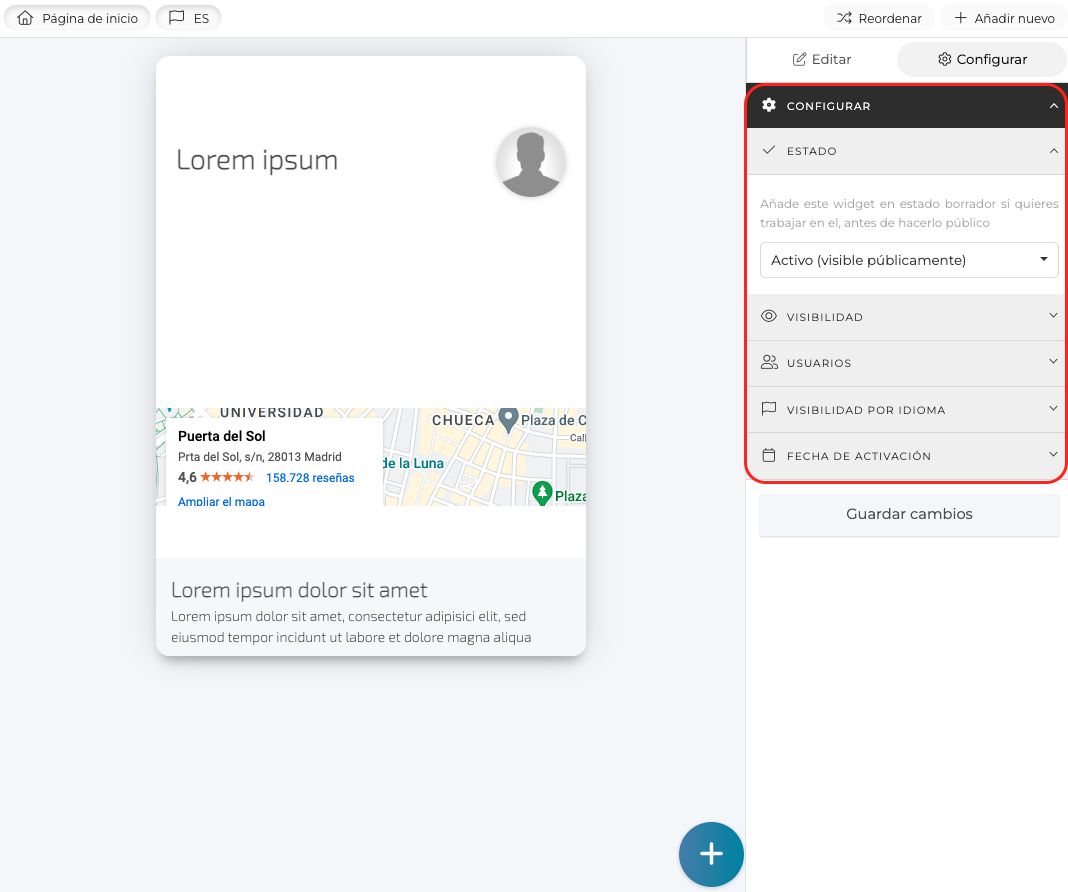
PESTAÑA CONFIGURAR
Desde la pestaña Configurar, en paralelo, se podrá gestionar todas las opciones de comportamiento asociadas al widget, ya sean restricciones por usuario, idioma, dispositivo o fecha.

Añadir widgets
Para añadir contenido al proyecto, la plataforma ofrece distintos tipos de widgets de APP (elementos visuales) que podrán ser configurados según preferencias de visibilidad.
Los widgets de APP son diferentes a los widgets de Sitio web por lo que deberá trabajar sobre su configuración y diseño de manera independiente.
A través de los widgets se gestionan puntos tan importantes como el menú principal del Sitio web o el propio pie de página, entre otros.
A la hora de añadir funcionalidades, se utilizan widgets de todo tipo: saludo a usuario, mapa banner, slider, carrousel, etc.
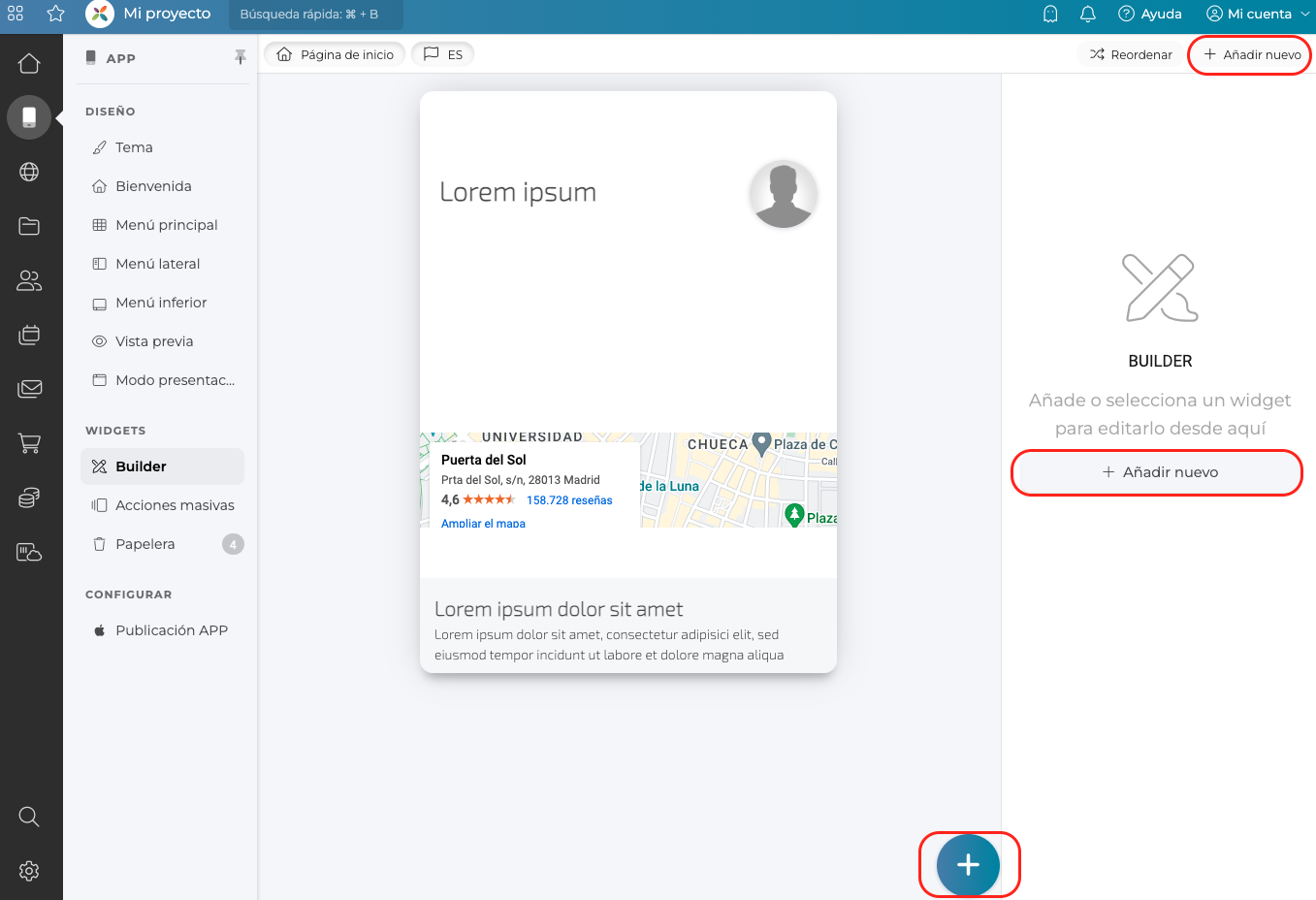
AÑADIR NUEVO
Para añadir un widget, de cualquier tipo, bastará con acceder desde Menú lateral > APP > Widgets > Builder > + Añadir nuevo.

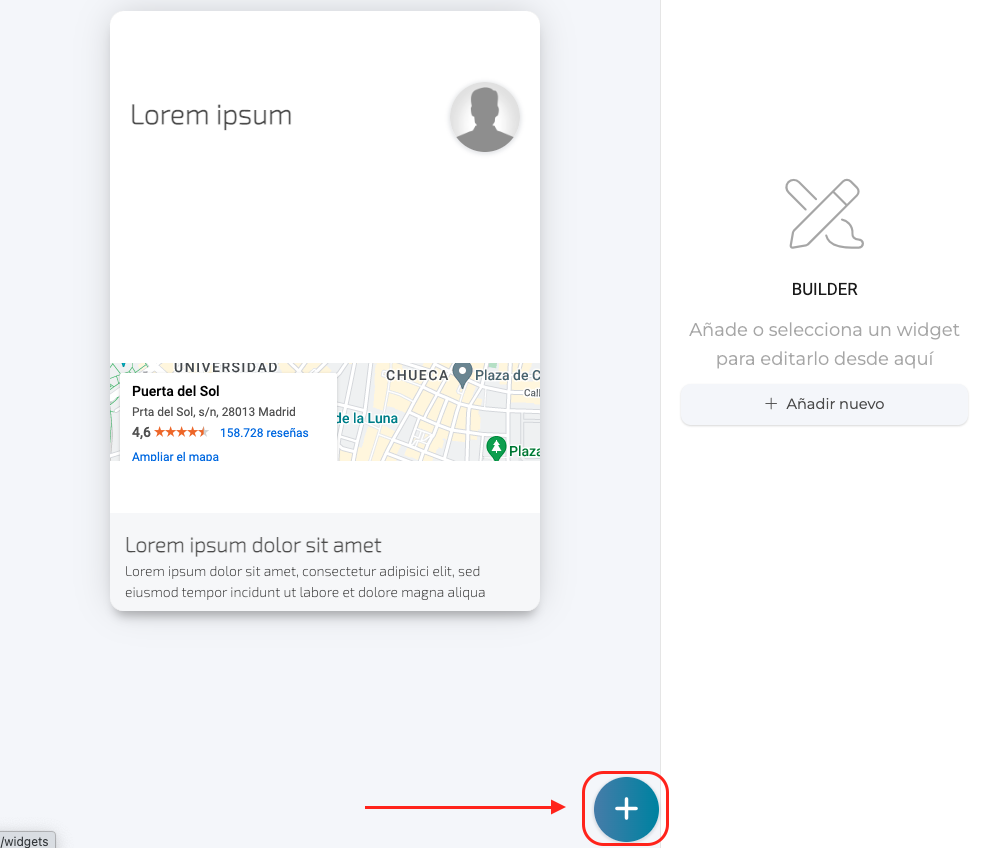
Existen distintos accesos directos para añadir widgets:
1) Menú superior del builder (margen superior derecho).
2) Barra lateral de herramientas (opción disponible cuando no hay elementos seleccionados).
3) Área de previsualización del contenido del proyecto (margen inferior derecho).
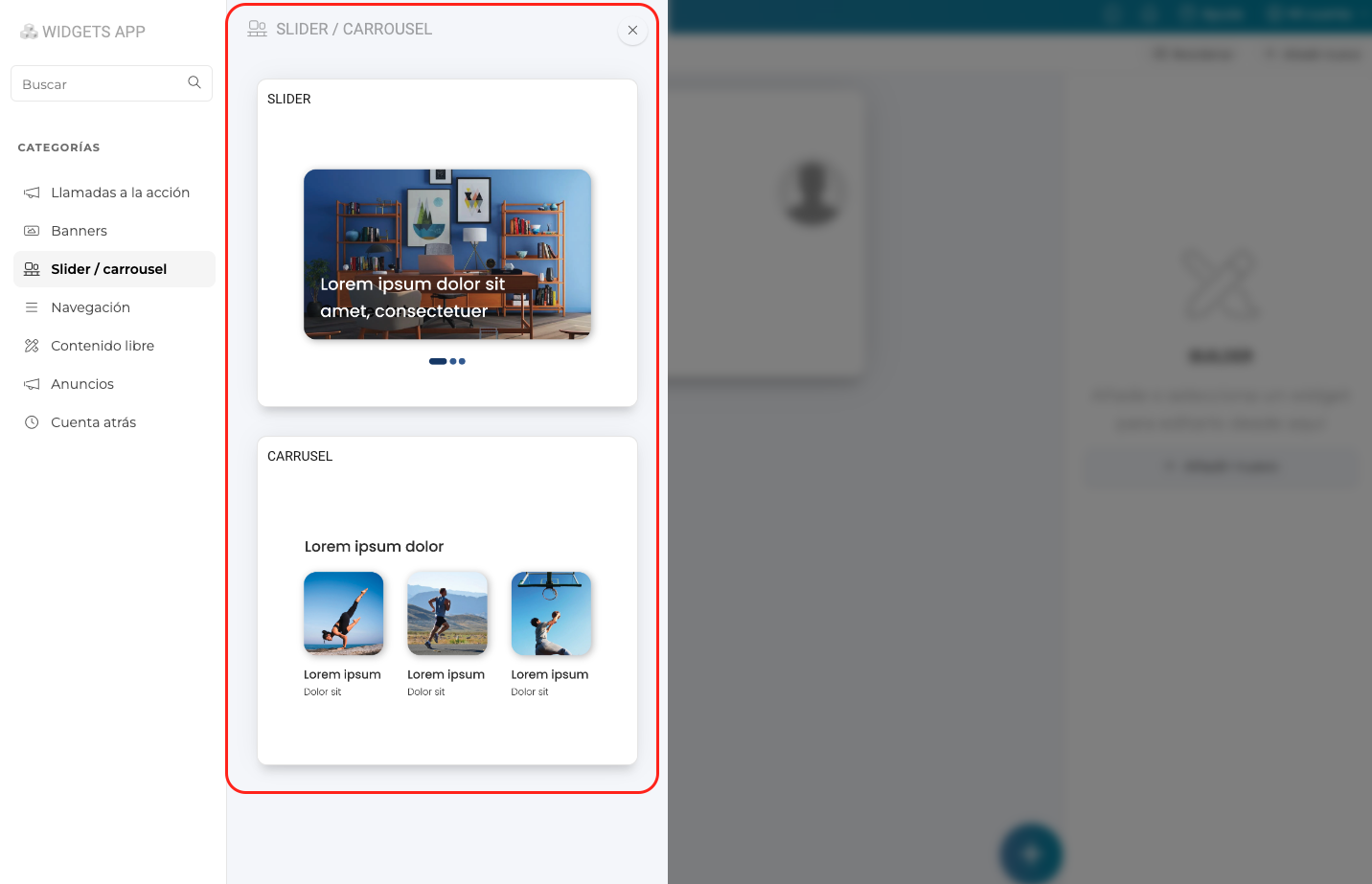
Al acceder a cualquiera de estas opciones, se mostrará en el margen izquierdo del panel un área desde donde se podrá seleccionar el widget a añadir, de todos los disponibles. El listado de widgets se encuentra ordenado por categorías según las funcionalidades que atienden, facilitando así su localización. También podrán ser seleccionados a partir de un buscador ubicado por encima de las categorías.

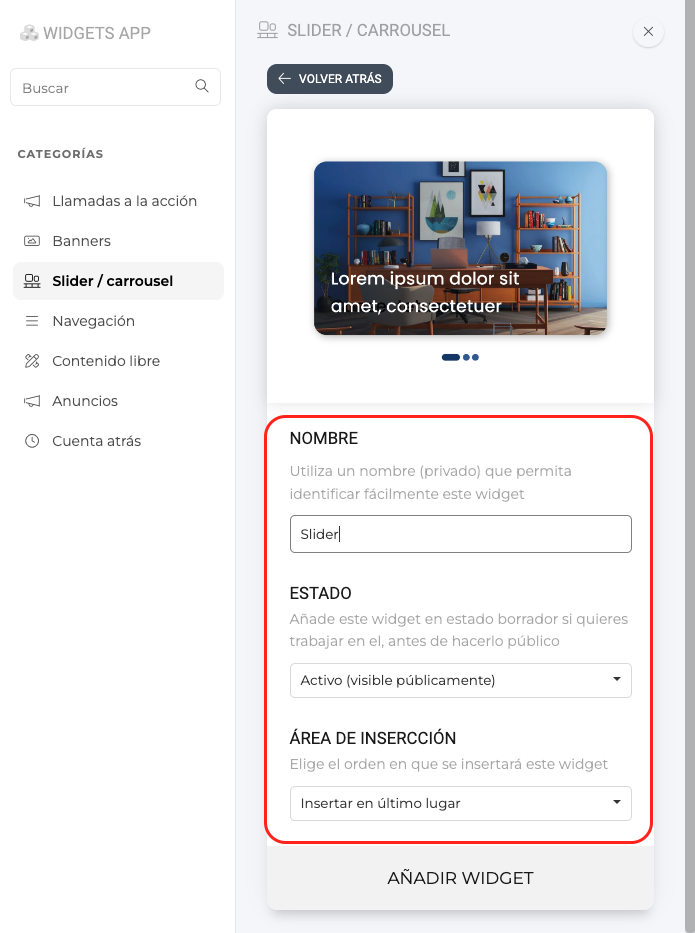
Al seleccionar el tipo de widget que se quiere añadir, se mostrará la configuración correspondiente al elemento, donde será necesario configurar 3 puntos:
1) NOMBRE: nombre de referencia del widget para poder diferenciarlo rápidamente en el listado de widgets del proyecto (el usuario no verá esta información). Por defecto se asigna el nombre del propio widget.
2) ESTADO: define la visibilidad del widget, pudiendo seleccionar la opción Borrador, para mantenerlo como contenido no visible mientras se trabaja en su configuración. El modo borrador no publica el contenido, y se muestra en el panel de configuración en blanco y negro y modo borroso. En caso contrario, si se mantiene activo su estado, el contenido será visible en el proyecto públicamente desde su creación.
3) ÁREA DE INSERCCIÓN: el widget creado se sumará al listado de widgets del proyecto en primer o último lugar, según preferencias. Por defecto, se ubica al final.
Cualquier de estas opciones, podrán ser editadas en cualquier momento posterior.

Una vez esté configurado el widget se añade seleccionando la opción "Añadir widget". El sistema cargará los cambios aplicados y mostrará el nuevo elemento en la parte central destinada a la previsualización del contenido.
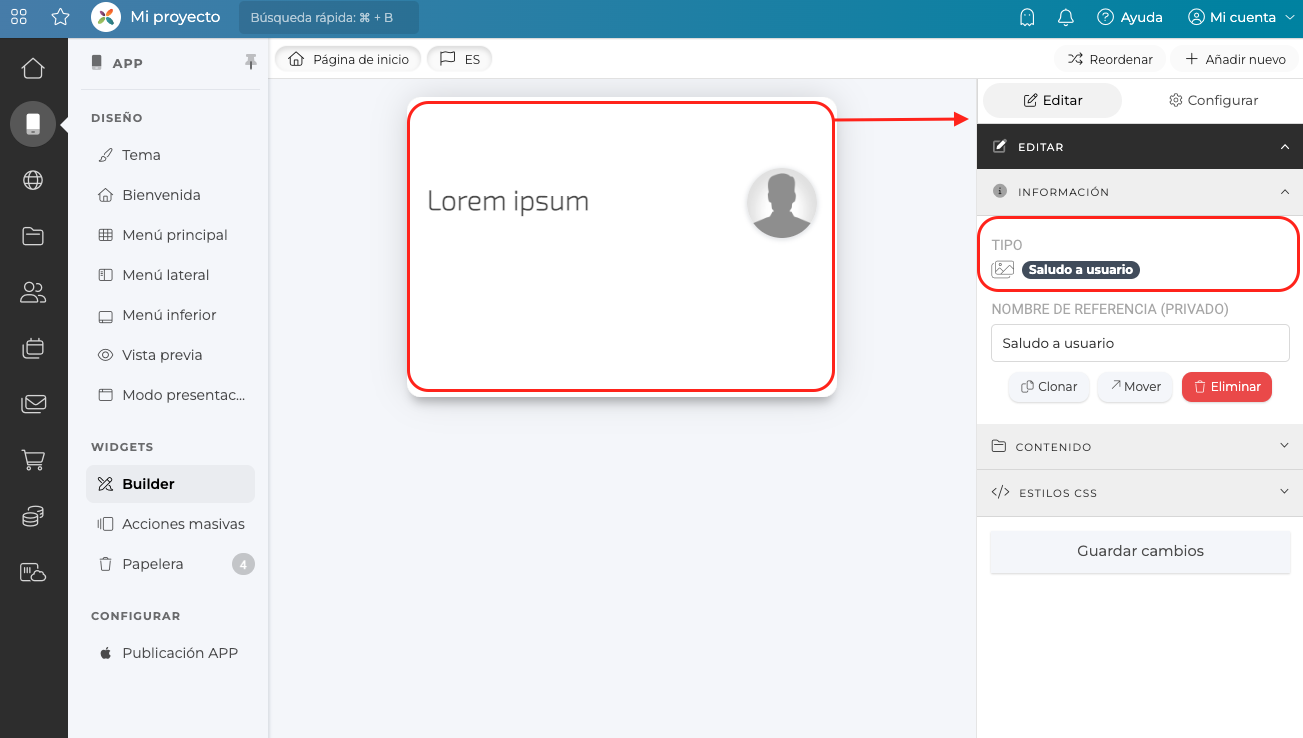
Para acceder a la configuración de cualquier widget, bastará con seleccionarlo con el ratón haciendo click sobre el elemento en la parte central del editor.
Opciones de configuración común
Todos los widgets de un proyecto, contarán con distintas opciones de configuración a nivel diseño, comportamiento y contenido, que podrán ser gestionadas directamente desde la barra de herramientas lateral. Para trabajar sobre cada widget, bastará con hacer click sobre el elemento a editar y navegar entre las distintas opciones parametrizables, estableciendo las preferencias que apliquen en cada caso.
BARRA DE HERRAMIENTAS

La barra de herramientas lateral, dispone de dos pestañas: EDITAR / CONFIGURAR
Accediendo a cada una de ellas y desplegando las subsecciones disponibles, se podrá configurar el widget seleccionado. El sistema mostrará las opciones correspondientes en base a las activación de cada check de comportamiento.
- EDITAR: permite configurar todos los aspectos relacionados con:
- Información: define el nombre del widget / Clonar o mueve este widget.
- Apariencia: establece los colores de fondo y texto, así como la imagen de fondo, en caso que aplique.
- Contenido: añade el contenido del widget, gestionando los bloques, títulos, descripciones, imágenes, etc.
- Estilos CSS: aplica reglas CSS sobre este widget en concreto para añadir características a medida.
- CONFIGURAR: permite configurar todos los aspectos relacionados con la visibilidad del widget, incluyendo todos los tipos de restricción posibles.
La gestión de restricciones funciona del mismo modo que en el caso de los módulos del área de contenido del proyecto.
- Estado: Borrador / Activo
- Visibilidad: definir áreas del proyecto donde será visible el widget.
- Usuarios: restricción por tipo de usuario.
- Visibilidad por resolución: restricción por tipo de dispositivo desde el que se accede al APP.
- Visibilidad por idioma: restricción por idioma, en caso que el proyecto sea multiidioma y cuente con varias opciones de idiomas disponibles.
- Fecha de activación: restricción por fechas.
Acciones masivas widgets
A la hora de gestionar widgets, la plataforma ofrece la posibilidad de aplicar acciones masivas, aplicando cambios sobre varios elementos de manera simultánea, en lugar de realizar la acción deseada de manera manual y de forma independiente.

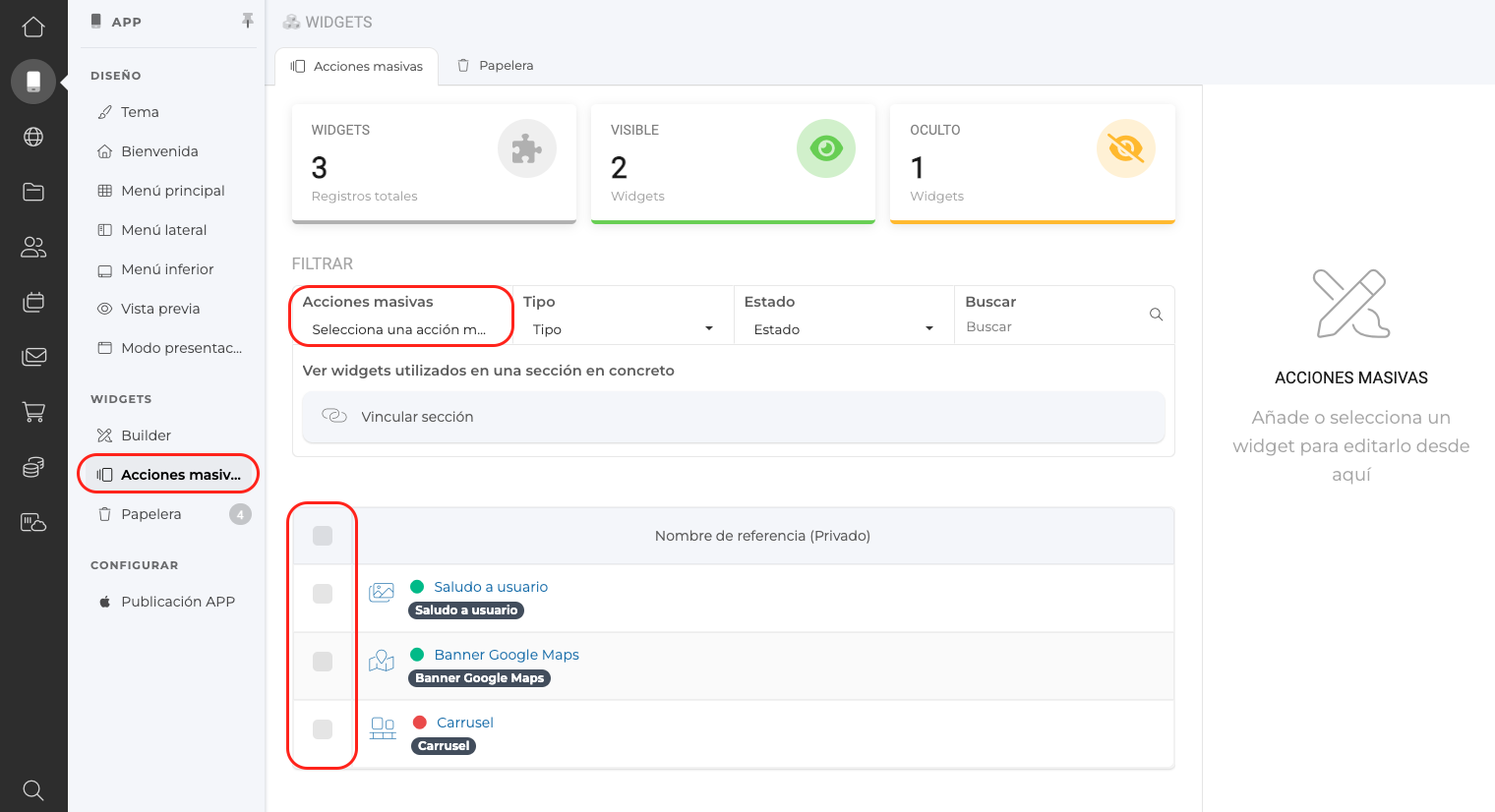
Para acceder al área correspondiente, basta con acceder desde Menú lateral > APP > Widgets > Acciones masivas
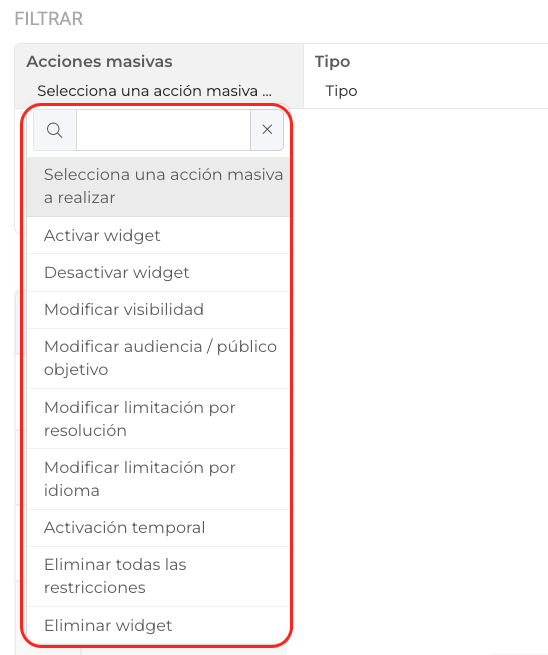
Una vez aquí, será necesario marcar del listado aquellos elementos sobre los que se quiere aplicar la acción masiva y elegir después desde el desplegable de acciones, el cambio que se quiere realizar.
SELECCIÓN DE WIDGETS A EDITAR

ACCIONES MASIVAS DISPONIBLES

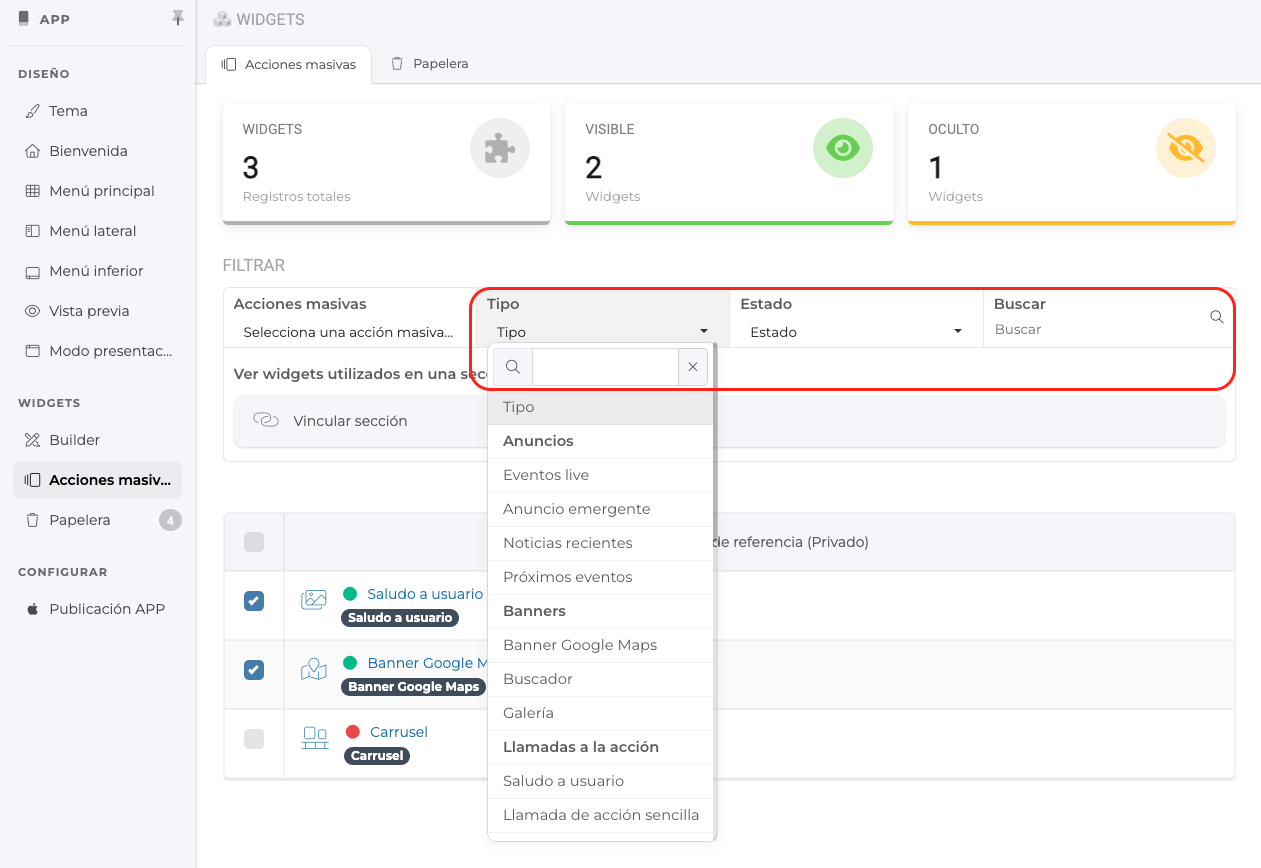
Cuando se trabaja con numerosos widgets, resulta muy útil la posibilidad de filtrar el contenido por tipo de widget, por estado, o directamente, utilizando el buscador disponible.
Estas opciones se encuentran ubicadas en la parte superior del área:

Desde este punto también es posible seleccionar los widgets que están siendo utilizados en una sección concreta, para ello bastará con utilizar la opción "Vincular sección" y elegir el área correspondiente en el buscador lateral que se mostrará en pantalla.


Papelera widgets
La papelera de widgets permite consultar los elementos que han sido eliminados previamente desde el editor visual (builder), y decidir si se desea borrar de manera definitiva este contenido, o si es necesario recuperarlos, en caso que su eliminación se tratase de un error.
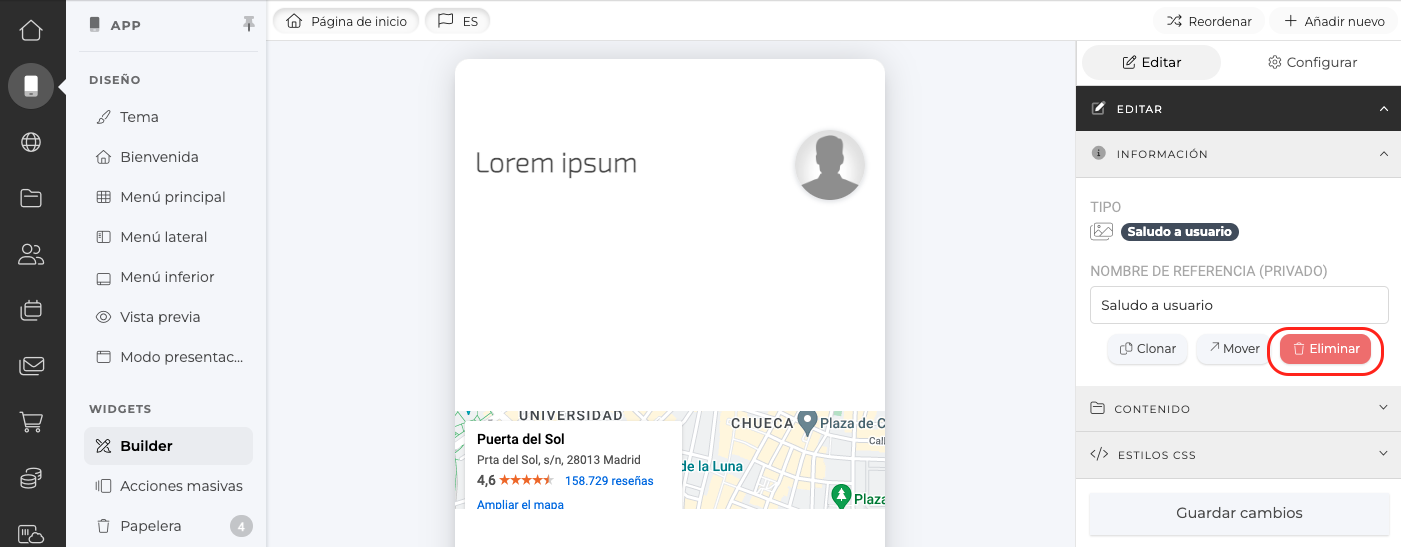
ELIMINAR CONTENIDO


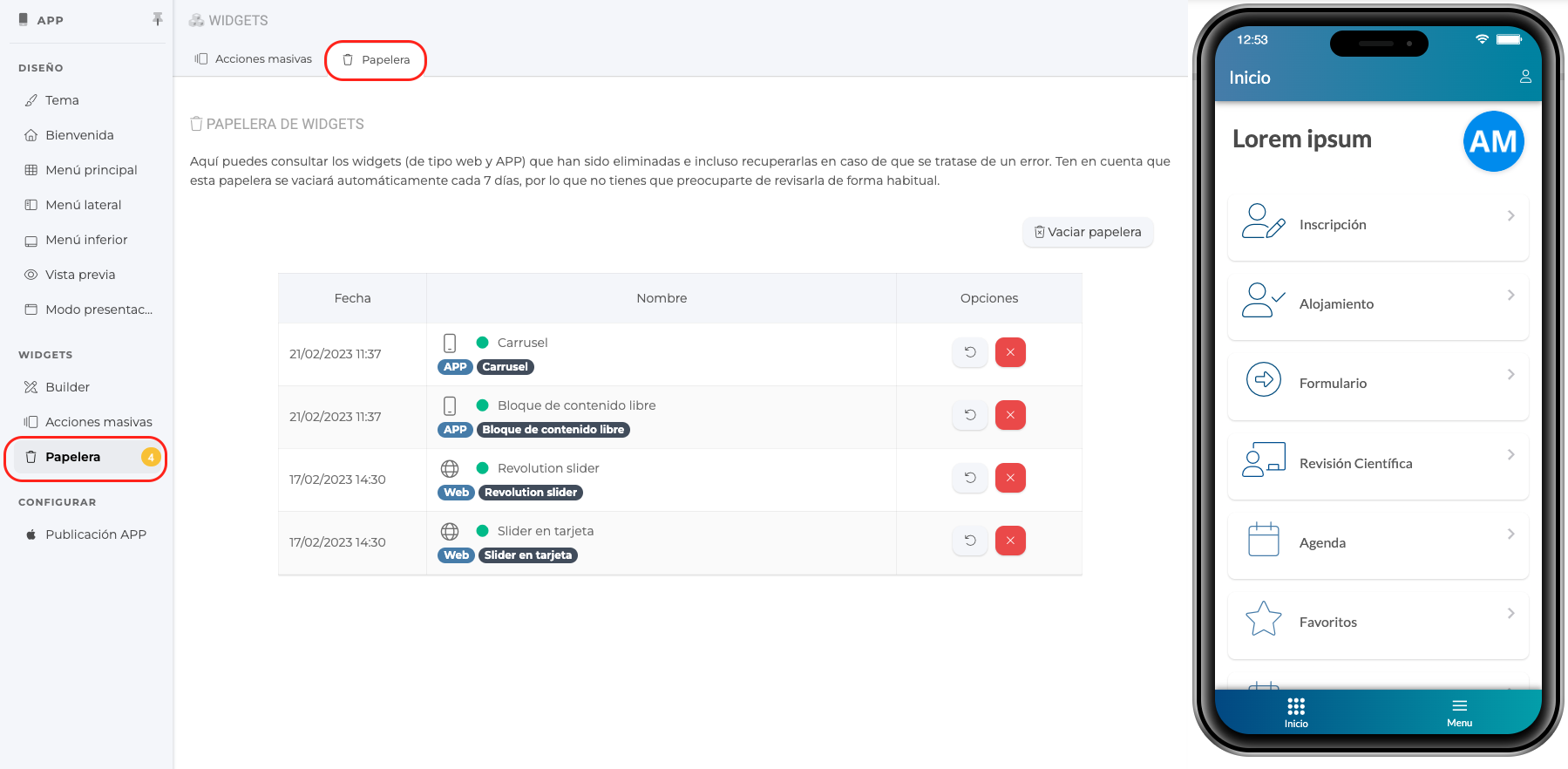
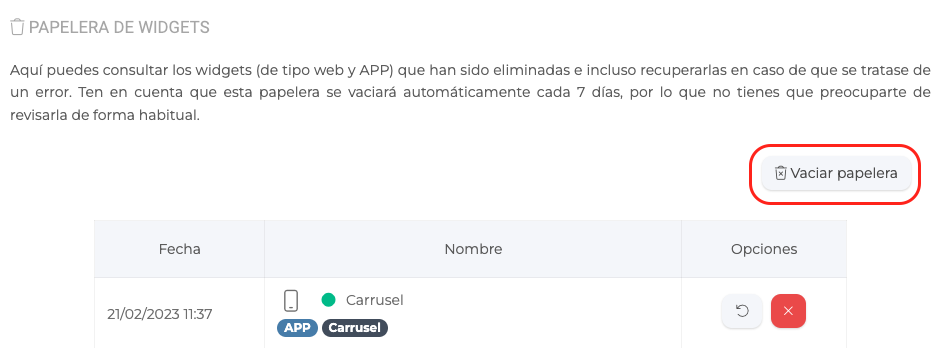
PAPELERA DE WIDGETS
Esta papelera se vaciará automáticamente cada 7 días, por lo que en caso de querer recuperar contenido eliminado, será necesario acceder a su restauración dentro de dicho plazo, de lo contrario, serán borrados de manera irreversible.
A esta papelera se accede desde Menú lateral > Sitio web > Widgets > Papelera

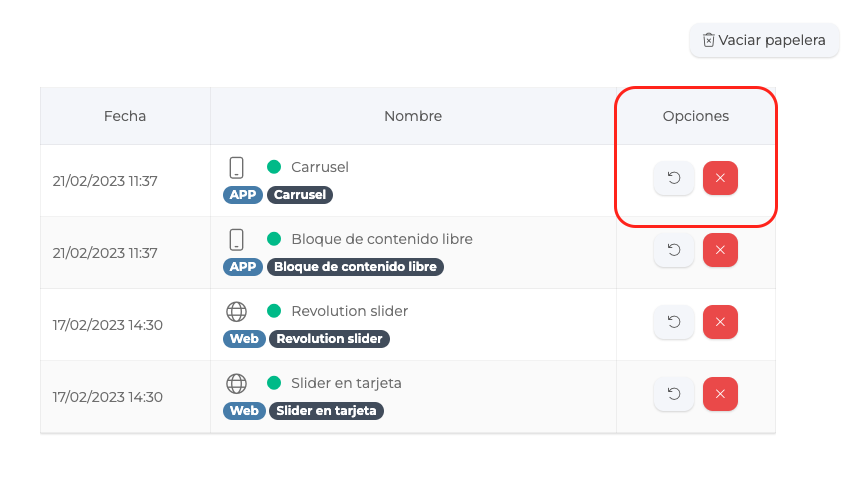
OPCIONES: BORRADO / RESTABLECER
Desde las opciones laterales que aparecen en el margen derecho de cada widget, será posible eliminar o recuperar ese contenido concreto que fue eliminado del proyecto.

Tras seleccionar la acción a realizar, aparecerá un mensaje de confirmación emergente correspondiente a la verificación de la acción solicitada.
MENSAJE DE RECUPERACIÓN

MENSAJE DE ELIMINACIÓN DEFINITIVA (eliminación de un widget concreto)

VACIAR PAPELERA (eliminación de todos los widgets de la papelera)

Igualmente, desde la acción de vaciar papelera, será posible eliminar todo el contenido de la papelera rápidamente. Tras elegir esta opción, también será necesario confirmar la continuidad de la acción irreversible que será aplicada.

 Información sobre Cookies
Información sobre Cookies
