Propiedades de la imagen
En un bloque de información, es posible añadir todo tipo de contenido: texto, imágenes, vídeos, enlaces, botones etc.
IMAGEN
Cuando se quiere aplicar cualquier estilo sobre una imagen añadida desde el editor de texto, es necesario acceder al área de propiedades de la propia imagen e incluir la parametrización deseada.
Este tipo de edición avanzada, resulta muy interesante para establecer estilos específicos pero requiere disponer de nociones de CSS para poder trabajar. (Clases, Estilo, Enlace, Dimensiones, etc.).

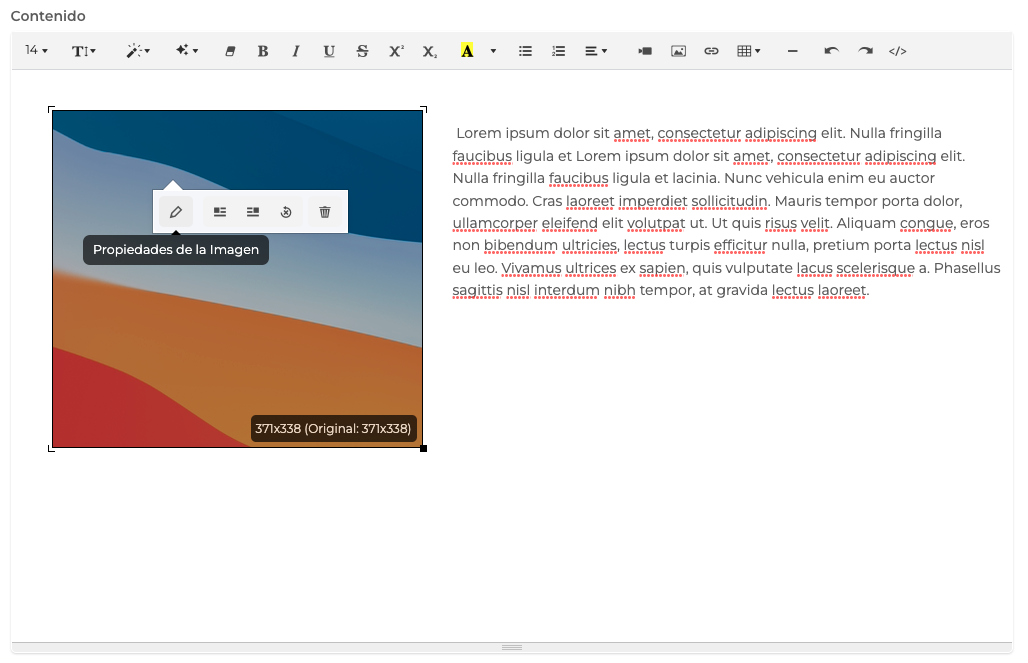
Haciendo click sobre la imagen añadida, se mostrará un acceso directo al área Propiedades.
Desde aquí, es posible navegar entre distintas pestañas de edición, que permitirán definir los atributos del archivo de forma ordenada.
MARGEN
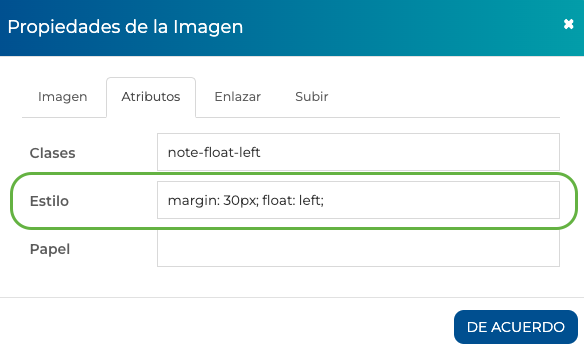
En caso de querer añadir un margen a la imagen para separarla del texto, será necesario dirigirse a la pestaña Atributos > Estilo e incluir las características necesarias.
Ej: Margen general sobre la imagen de 30px y alineación lateral a la izquierda.

ENLACE
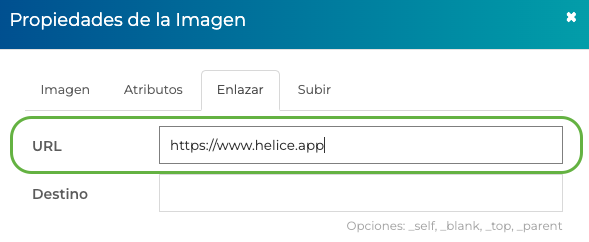
Para añadir un enlace, será necesario dirigrise a la pestaña Imagen > Enlazar e incluir la URL deseada.
Ej: LInk de enlace: https://www.helice.app

DIMENSIONES
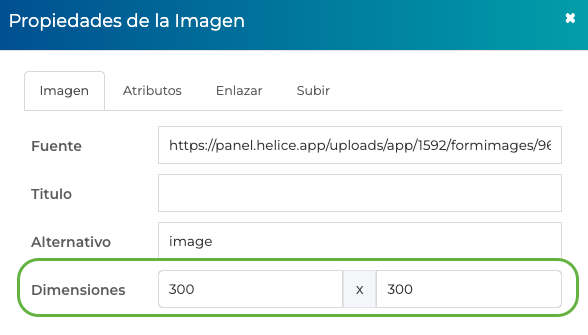
Para definir un tamaño específico para nuestro archivo, será necesario dirigirse a la pestaña Imagen > Dimensiones y definir las medidas a aplicar.

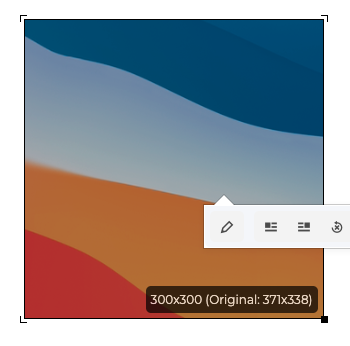
Tras aplicar el cambio, al hacer click sobre la imagen, se mostrará el tamaño aplicado VS el tamaño original:

 Información sobre Cookies
Información sobre Cookies
